Posts von Matthias Jochim
Alles von Matthias Jochim
22. Oktober 2013
200 Google Ranking Faktoren – Teil 9/10
Willkommen zum vorletzten Teil der Serie „200 Google Ranking Faktoren“. Im heutigen Beitrag erzähle ich euch etwas über „On-Site Webspam Faktoren“.
7. Oktober 2013
200 Google Ranking Faktoren – Teil 8/10
Willkommen zurück zur Serie „200 Google Ranking Faktoren“. Im drittletzen Teil – ihr habt es bald geschafft – geht es um „Marken-Signale“.
1. Oktober 2013
200 Google Ranking Faktoren – Teil 7/10
Willkommen zurück zur Serie „200 Google Ranking Faktoren“. Heute erzähle ich einige Punkte zum Thema „Soziale Signale“.
13. September 2013
200 Google Ranking Faktoren – Teil 6/10
Willkommen zurück zur Serie „200 Google Ranking Faktoren“. Heute ein paar Dinge zu den „Speziellen Algorithmus Regeln“.
10. September 2013
200 Google Ranking Faktoren – Teil 5/10
Und weiter gehts mit dem Beitrag zu „200 Google Ranking Faktoren“. Hier erfahrt ihr, welchen Einfluss die Backlink Faktoren auf die Suchmaschinenoptimierung haben.
27. August 2013
200 Google Ranking Faktoren – Teil 4/10
Und weiter gehts mit den „200 Google Ranking Faktoren“. Im heutigen Beitrag geht es um den Einfluss von Benutzer-Interaktionen.
13. August 2013
200 Google Ranking Faktoren – Teil 3/10
Nach etwas längerer Unterbrechung: Hallo zurück zur Serie „200 Google Ranking Faktoren“. Im heutigen Beitrag geht es um die Site-Level Faktoren.
27. Juni 2013
200 Google Ranking Faktoren – Teil 2/10
Hallo und zurück zur Serie „200 Google Ranking Faktoren“. Heute beschäftige ich mich mit den verschiedenen Page-Level Faktoren. Wie schon im ersten Teil der Serie, werde ich hier die einzelnen Punkte auflisten und in wenigen Worten erklären.
24. Juni 2013
200 Google Ranking Faktoren – Teil 1/10
Google verwendet etwa 200 Ranking Faktoren in seinem Algorithmus. Google hat diese Faktoren nie allesamt öffentlich gemacht. Somit sind die hier beschriebenen Faktoren keineswegs offiziell, stellen aber die nützlichsten Informationen darüber zusammen, wie Websites durch Google bewertet werden.
17. Mai 2013
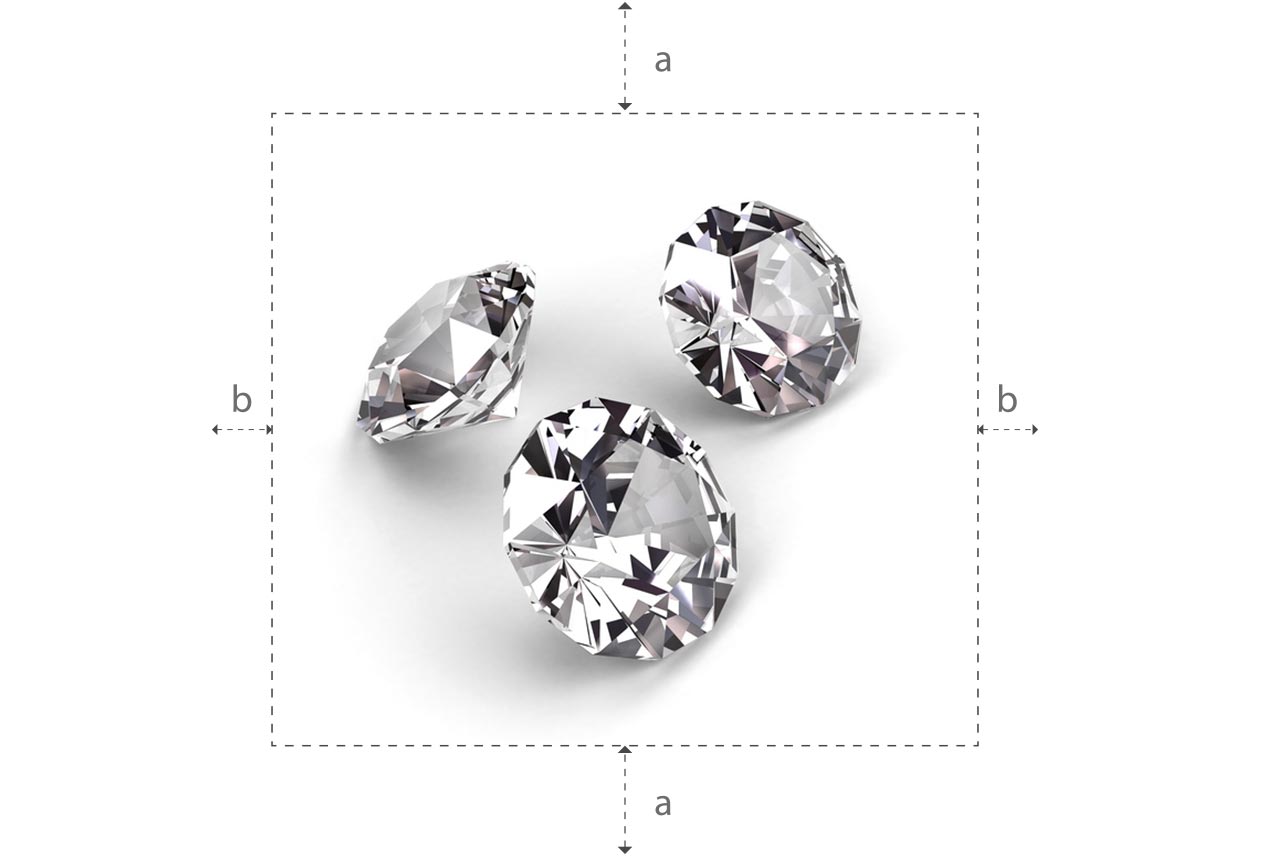
Bilder vertikal zentrieren (CSS)
Wenn man im HTML Bilder vertikal zentrieren will, steht man doch des Öfteren vor der Frage:
„Wie mache ich das denn jetzt ohne Tabellen?“ – So geht das ganz einfach im CSS.
30. April 2013
Cinema 4D Multi Pass Rendering
Beim Arbeiten mit Cinema 4D gibt es viele Funktionen, die an sich nicht komplex sind und auf die man aber nur beiläufig stößt. Die in diesem Beitrag erläuterte ist im Agenturalltag Gold wert, da sie Zeit einspart und direkte Layoutkorrekturen nach dem Rendern erlaubt. Grund genug für mich, dieses Tutorial zu machen.
25. April 2013
4 Instant-Tipps zur Logogestaltung
Logoentwicklung – das ist leichter gesagt als getan. Wir zeigen Ihnen vier schnelle Tipps für die Logogestaltung, die Sie problemlos umsetzen können. So bleiben Ihnen unnötige Fettnäpfchen erspart.
22. April 2013
Zeiterfassung leicht gemacht mit jOli
Jeder, ob Freelancer oder Angestellter, kennt ihn: den Zeitfresser Verwaltung! Spätestens ab einer Handvoll offener Jobs wird die Sache unübersichtlich. Wenn man dann auch noch im Team arbeitet und einige andere Jobs abzurechnen hat, von der Steuererklärung mal ganz abgesehen, verliert man schnell mal den Überblick! Hier helfen maßgeschneiderte Softwarelösungen speziell für Agenturen.
22. März 2013
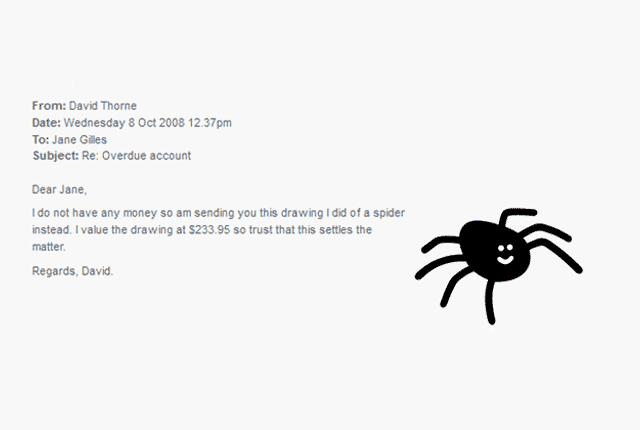
Whose spider is that?
Eines der bekanntesten Internet Memes, die gerade kursieren ist „Whose spider is that?“. Das möchte ich an dieser Stelle noch einmal in Erinnerung gerufen haben. Einfach deswegen, weil der Australier David Thorne als Designer, wie auch als Texter und Buchautor ein sicheres gestalterisches Händchen beweist.
26. Februar 2013
Die effektive E-Commerce Produktseite
Conversion-Was?
Die meisten Webshop-Betreiber kennen, beobachten und verfluchen sie: Die Conversion-Rate. Aber viel zu wenige verstehen das Prinzip, was wirklich dahintersteckt. Es gibt vielseitige Möglichkeiten die Conversion-Rate zu steigern und die Absprung-Rate gering zu halten. Alles was es bei der Gestaltung einer Produktseite zu beachten gibt, haben wir hier übersichtlich zusammengefasst.