Tag: JS
Workflow optimieren mit Grunt.js
Wer viel mit CSS und JavaScript arbeitet weiß, wie oft man beim Entwickeln einer Webapp bestimmte Arbeitsschritte wiederholt. Damit man das nicht jedes Mal von Hand machen muss, kann man einen Großteil dieser Prozesse automatisieren.
JavaScript Dock-/ Fisheye-Menü
Mac User kennen es als „Dock“, als sogenanntes „Fisheye Menü“ findet man es immer öfter auch auf Websites. Wir haben ein solches Menü in JavaScript entwickelt, welches ohne Bibliotheken wie jQuery oder MooTools auskommt. Es kann flexibel an jeder Stelle der Website platziert werden und funktioniert in allen Browsern inklusive IE5 und IE6.
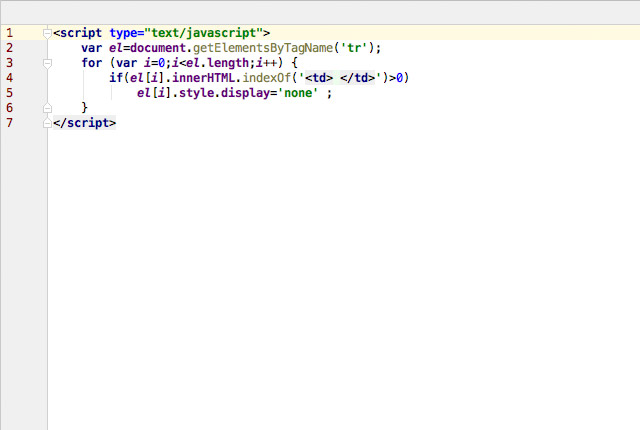
HTML nachträglich mit Javascript bearbeiten
In Shopsystemen aber auch bei anderen fremdgehosteten Seiten gibt es immer wieder Stellen im HTML Code, welche sich nicht über Templates bearbeiten lassen. Hier kann man oftmals mit JavaScript eingreifen. Dieser Artikel zeigt Möglichkeiten, auch ohne benannte IDs oder Klassen, HTML Code gezielt zu manipulieren.