Tag: Javascript
Der Performance-Vergleich: jQuery vs. JavaScript
Eine performante Seite mit flüssigen Animationen und schnellen Dom-Manipulationen ist eine der größten Grundsteine für einen langfristig erfolgreichen Web-Auftritt. Obwohl jQuery meist langsamer ist als ein natives JavaScript, kommen wir nicht ohne aus. Wieso das so ist, klären wir in diesem Blogbeitrag.
DOM Ready vs. Window Load
Sobald das DOM geladen ist, werden die Funktionen des jQuery Skriptes ausgeführt – lange Zeit bevor alle Seitenelemente vollständig aktiv sind. Wer einige Funktionen jedoch zu einem späteren Zeitpunkt ausführen möchte, greift zu Window Load und verzögert so den Ladezeitpunkt.
Typo3 Extension LESS – So verschönerst du dein CSS
Wer kennt es nicht – unübersichtliche Stylesheets sowie eine lange und unstrukturierte Syntax. Je länger ein Webprojekt andauert und umfangreicher es wird, desto verwirrender kann der CSS-Code werden. Damit ihr in Zukunft solche Probleme sinnvoll vermeiden könnt, stellen wir euch heute die Extension LESS für Typo3 vor.
Die besten Firefox-Plugins: Grasemonkey und Tampermonkeys
Bei häufig genutzten Webseiten und Diensten wünscht man sich nicht selten ein wenig Personalisierung in Sachen Optik und Funktion. In Teil 4 unserer Serie zu hilfreichen Plugins kommen die Erweiterungen Greasemonkey für Firefox und Tampermonkey für Chrome ins Spiel.
Workflow optimieren mit Grunt.js
Wer viel mit CSS und JavaScript arbeitet weiß, wie oft man beim Entwickeln einer Webapp bestimmte Arbeitsschritte wiederholt. Damit man das nicht jedes Mal von Hand machen muss, kann man einen Großteil dieser Prozesse automatisieren.
Code-Editor Sublime Text 2
Code- und Textbearbeitungsprogramme gibt es wie Sand am Meer. Aber welcher ist der richtige für welche Aufgaben? Welche Funktionen brauche ich wirklich und was ist nur Spielerei? Dieser Beitrag soll zum Vorstellen von Sublime Text 2 dienen, einem schnellen, einfachen und umfangreichen Editor, welcher bei mir seit einiger Zeit Verwendung findet.
Mit jQuery den DOM manipulieren ohne programmieren zu können
Zugegeben, das mit dem Programmieren ist Definitionssache. Denn ich setze hier schon voraus, dass der Webdesigner mit CSS und HTML umgehen kann und Firebug nutzt. Ebenso natürlich weiß, wie man JavaScripts einfügt und ein bisschen etwas von jQuery (als unterstützende Bibliothek) versteht. Mehr braucht man für das Tutorial nicht.
Parameterübergabe von PHP zu JavaScript
Wenn die Parameterübergabe von PHP zu JavaScript wieder Probleme verursacht, kann die Lösung ganz schön viel Zeit in Anspruch nehmen. Das muss aber nicht sein – denn mit unserer Anleitung bekommt ihr das ganz einfach in wenigen Schritten hin. Wir zeigen euch wie ihr das Problem umgeht.
Barrierefreiheit – Tastaturnavigation visualisieren
Die Visualierung aktiver Links und Formularelemente lässt je nach Browser oder Website oft zu wünschen übrig. Wenn überhaupt, bekommt man eine dünne, gestrichelte Linie zu sehen. Die CSS2 Pseudoklasse „focus“ schafft hier Abhilfe und lässt aktive Elemente stylen – nur leider längst nicht in allen Browsern…
JavaScript Dock-/ Fisheye-Menü
Mac User kennen es als „Dock“, als sogenanntes „Fisheye Menü“ findet man es immer öfter auch auf Websites. Wir haben ein solches Menü in JavaScript entwickelt, welches ohne Bibliotheken wie jQuery oder MooTools auskommt. Es kann flexibel an jeder Stelle der Website platziert werden und funktioniert in allen Browsern inklusive IE5 und IE6.
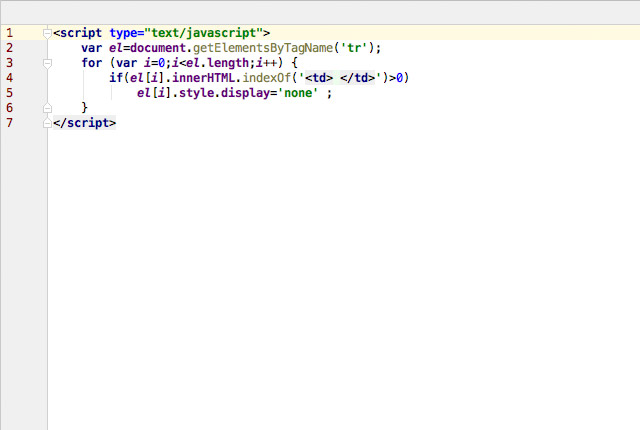
HTML nachträglich mit Javascript bearbeiten
In Shopsystemen aber auch bei anderen fremdgehosteten Seiten gibt es immer wieder Stellen im HTML Code, welche sich nicht über Templates bearbeiten lassen. Hier kann man oftmals mit JavaScript eingreifen. Dieser Artikel zeigt Möglichkeiten, auch ohne benannte IDs oder Klassen, HTML Code gezielt zu manipulieren.
Webdesign – 20 Don’ts
Die Grundmotivation einer statischen Webseite sollte immer Informationsverbreitung sein. Kein User verzeiht Blockaden und Störungen auf der Suche nach Informationen, Spaß und Spiel. Das bedeutet nicht direkt: „Keep it simple“, aber helfen würde es in den meisten Fällen.