Posts von Jonathan Remmers
Alles von Jonathan Remmers
30. Oktober 2014
Endlich offizell: W3C veröffentlicht HTML5
Nun ist es soweit! HTML5 gilt seit dem 27.10.2014 als W3C Recommendation. In diesem Beitrag geht es darum, was das für Nutzer und vor allem Entwickler bedeutet.
18. März 2014
Workflow optimieren mit Grunt.js
Wer viel mit CSS und JavaScript arbeitet weiß, wie oft man beim Entwickeln einer Webapp bestimmte Arbeitsschritte wiederholt. Damit man das nicht jedes Mal von Hand machen muss, kann man einen Großteil dieser Prozesse automatisieren.
12. September 2013
Code-Editor Sublime Text 2
Code- und Textbearbeitungsprogramme gibt es wie Sand am Meer. Aber welcher ist der richtige für welche Aufgaben? Welche Funktionen brauche ich wirklich und was ist nur Spielerei? Dieser Beitrag soll zum Vorstellen von Sublime Text 2 dienen, einem schnellen, einfachen und umfangreichen Editor, welcher bei mir seit einiger Zeit Verwendung findet.
2. September 2013
Firefox Rendering Bug
Ein Bug im Firefox verursacht bei Veränderung der opacity von Bildern durch :hover eine Verschiebung der Bildgröße. Mehr dazu und wie man mit dem Bug am Besten umgeht, steht in diesem Beitrag.
13. August 2013
Hilfreiche Firefox-Plugins – Teil 2
Egal ob bei der Arbeit oder im privaten Umfeld, bei Webbrowsern bevorzuge ich Mozilla Firefox. Vor allem deshalb, weil es dafür so viele praktische Addons und Plugins gibt. Heute geht es weiter mit Teil 2 der hilfreichsten Tools für Firefox.
29. Juli 2013
Hilfreiche Firefox-Plugins – Teil 1
Egal ob bei der Arbeit oder privat, bei Webbrowsern bevorzuge ich Mozilla Firefox. Vor allem deshalb, weil es dafür so viele praktische Addons und Plugins gibt. In diesem Blogbeitrag stelle ich euch die beiden notwendigsten Tools vor, welche bei uns täglich ihren Einsatz finden.
8. Juli 2013
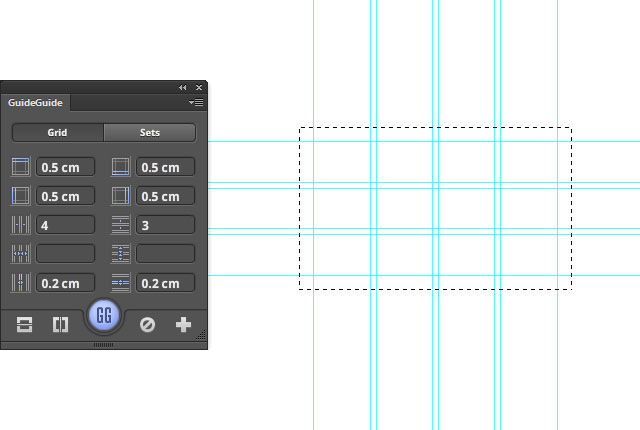
How-to: Hilfslinienraster in Photoshop
Wer schon einmal versucht hat, in Photoshop ein ordentliches Hilfslinienraster anzulegen, kennt das Problem: Es gibt keine eingebaute Funktion dafür und manuell ist es mühsame und zeitaufwändige Handarbeit. Aber mit einem einfachen Tool ändert sich das. Deshalb möchte ich euch die Photoshop-Extension „GuideGuide“ mit all ihren Funktionen als eine einfache und brauchbare Lösung vorstellen.