
25. März 2015
Typo3 Extension LESS – So verschönerst du dein CSS
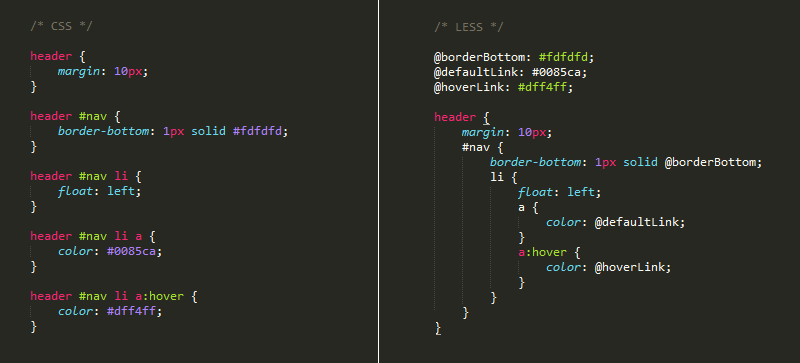
Wer kennt es nicht – unübersichtliche Stylesheets sowie eine lange und unstrukturierte Syntax. Je länger ein Webprojekt andauert und umfangreicher es wird, desto verwirrender kann der CSS-Code werden. Damit ihr in Zukunft solche Probleme sinnvoll vermeiden könnt, stellen wir euch heute die Extension LESS für Typo3 vor.
Die Stylesheet-Sprache LESS wurde ursprünglich dafür entwickelt, das Schreiben von Stylesheets zu vereinfachen. Wie der Name schon sagt, soll diese für weniger (also less) Code sorgen und zugleich überflüssige Wiederholungen vermeiden. LESS fungiert dabei als Präprozessor, das heißt es bereitet die eingegebenen Daten vor und gibt sie in unserem Fall an das Typo3-System weiter. Da LESS optional auch eine gültige CSS-Style-Anweisung enthält, kann diese direkt in ein reines CSS kompiliert werden und somit unnötigen Arbeitsaufwand verhindern.
Installation der LESS Typo3 Extension
Bevor die Arbeit mit LESS beginnen kann, sollte die Erweiterung „t3_less“ im Extension Manager heruntergeladen werden. Die Installation der Extension ist sehr einfach und kann direkt im Typo3 Backend vorgenommen werden. Nach einer schnellen Einrichtung kann das Plugin direkt verwendet werden. Hierbei kann auch zwischen dem leafo.net LESS PHP-Complier oder dem less.js-Complier auf der Basis von Javascript gewählt werden. Im TypoScript könnte dies für den PHP-Compiler beispielsweise so aussehen:
t3x_less{
enable{
mode=php_compiler
}
}
Aber auch die Pfade für die LESS-Dateien und der Ausgabeordner der CSS müssen im TypoScript festgelegt werden. Das erfolgt so:
tx_t3less{
files{
pathToLessFiles = fileadmin/theme/less
outputFolder = fileadmin/theme/css
}
}
Das sind die Vorteile von LESS
Wie bereits erwähnt, verbessert sich in erster Linie die Struktur der Styles. Wer jedoch LESS im Workflow etabliert, kann von vielen weiteren Vorteilen profitieren. Durch die Extension kann beim CSS-Coding eine klare Trennung von der Produktion und der Entwicklung erfolgen, da mit LESS Dateien entwickelt werden, die automatisch auf dem Server CSS erzeugen. Zudem erzeugt LESS einige nützliche Features und erlaubt es so Variablen, wie beispielsweise „@blackText: #3c3c3c“, Mixins und Funktionen hinzuzufügen. Außerdem sorgt die Extension immer für die aktuellste CSS-Minification, sodass alle unnötigen Informationen vom Quellcode entfernt werden, die für die Ausführung nicht notwendig sind. Die ausgegebene Datei ist durch die Komprimierung kleiner und führt somit zu geringeren Ladezeiten auf der Website.
Alles in allem ist die LESS Typo3 Extension also eine nützliche Erweiterung, welche ihr für eure zukünftigen Webprojekte zur Optimierung eurer CSS-Stylesheets nutzen könnt.
Mehr Informationen zu LESS
Wer LESS einmal persönlich ausprobieren möchte, kann sich hier einen Überblick über die Funktionen verschaffen oder direkt die Typo3-Extension herunterladen.