
17. September 2015
Der Performance-Vergleich: jQuery vs. JavaScript
Eine performante Seite mit flüssigen Animationen und schnellen Dom-Manipulationen ist eine der größten Grundsteine für einen langfristig erfolgreichen Web-Auftritt. Obwohl jQuery meist langsamer ist als ein natives JavaScript, kommen wir nicht ohne aus. Wieso das so ist, klären wir in diesem Blogbeitrag.
Dass natives JavaScript schneller ist als jQuery, ist wohl nichts Neues. Aber brauchen wir wirklich jQuery für unsere Seite? Diese Frage lässt sich mit einem ganz klaren Ja beantworten! Denn jQuery macht die Zusammenarbeit im Team einfacher. Der Code ist deutlich schlanker, die Abwärtskompatibilität zu älteren Browsern kann ebenfalls ermöglicht werden. Doch spätestens mit dem Sprung auf mobile Endgeräte ist im Web ein wahrer Performance-Hype entstanden.
Wann sind native Alternativen sinnvoll?
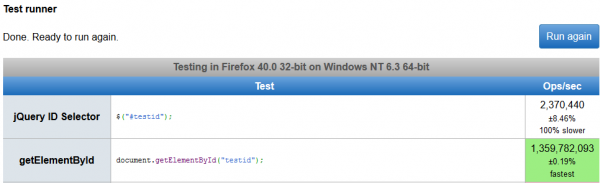
Native Alternativen sind immer dann sinnvoll, wenn es eine Menge an Interaktionen und viele DOM-Manipulationen gibt. Bei jsperf.com gibt es für nahezu jedes Szenario den passenden Performance-Test zum selbst ausprobieren. Möchtest du beispielsweise ein DOM-Element einfügen, so gibt es mit jQuery append eine Option gegen die native Lösung. Es gibt aber auch einen Performance-Vergleich, mit dem Elemente gefunden werden können. Hier kann der Geschwindigkeits-Unterschied der einzelnen Elemente deutlich nachvollzogen werden.
In der Praxis ist eine gute Mischung aus einem optimierten jQuery und bei geschwindigkeitskritischen Bereichen ein natives JavaScript empfehlenswert.
Wie lässt sich jQuery optimieren?
Es gibt einige Basics zu beachten, wenn jQuery optimiert werden soll:
Selectoren wenn möglich zwischenspeichern
var $body = $('body');
Elemente in DOM einfügen
Da alle DOM-Manipulationen aus der performance-technischen Sicht teuer sind, gibt es hier zwei weitere Beispiele dafür, wie Elemente in den DOM eingefügt werden.
Die schlechte Umsetzung:
for(var i = 0; i< 100; i++)
{
$(".element").append($('Hallo'));
}
In dieser Umsetzung werden die Elemente direkt in den DOM eingefügt und müssen daher vom Browser berechnet und gerändert werden.
Die bessere Umsetzung:
var $temp = $('<div></div>');
for(var i = 0; i < 100; i++) {
$temp.append($('<span>Hallo</span>'));
}
$(".element").append( $temp.children() );
Im zweiten Beispiel sind die Umsetzung und das Ergebnis deutlich besser. Wir fügen die Elemente einem temporären Element hinzu und entnehmen diese nach der Schleife, um alle Elemente einmal in den DOM einfügen zu können.
Unser Fazit zum Performance-Vergleich
Es lohnt sich immer dann jQuery 2 zu nutzen, wenn die Anforderungen an die Projekte keine Abwärtskompatibilität benötigen. Hier sind die kompletten Abfragen, Ausnahmen und Workarounds für die alten Internet Explorer 6, 7 und 8 entfernt. JQuery 1 hingegen, bietet auch weiterhin Unterstützung für die erwähnten alten Browser. Wer sich mehr in das Thema vertiefen möchte erhält hier weitere Informationen zu nativen Alternativen zu jQuery und optimierten jQuery Selectoren.