
29. Juli 2013
Hilfreiche Firefox-Plugins – Teil 1
Egal ob bei der Arbeit oder privat, bei Webbrowsern bevorzuge ich Mozilla Firefox. Vor allem deshalb, weil es dafür so viele praktische Addons und Plugins gibt. In diesem Blogbeitrag stelle ich euch die beiden notwendigsten Tools vor, welche bei uns täglich ihren Einsatz finden.
Die Firefox-Must-Haves für Webdeveloper
Das erste Plugin ist Firebug, das wahrscheinlich beliebteste Tool für Webdesigner im Bezug auf Browser. Damit lassen sich direkt im Browser HTML-Elemente untersuchen und anpassen, JavaScript-Logdaten in einer Konsole verfolgen und per CSS das Layout anpassen. Am meisten nutze ich die Funktion von Firebug, CSS-Regeln zu bearbeiten oder direkt neu zu erstellen. Diese lassen sich dann kopieren und in den CSS-Code der Seite einfügen. Durch den live interpretierten Code lässt sich visuell leicht nachvollziehen, welche Auswirkungen bestimmte Änderungen im Quelltext haben. Somit spart Firebug viel Zeit beim Erstellen und Bearbeiten von Webseiten.
„Web Developement Evolved“
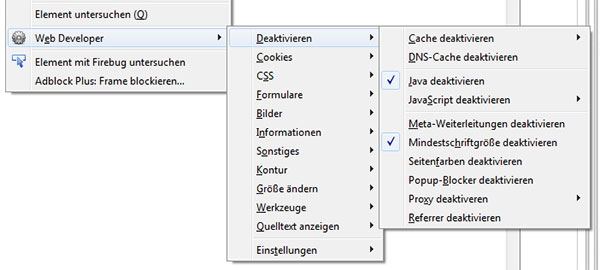
Das zweite Plugin ist Web Developer, die perfekte Ergänzung zum Firebug. Mit diesem extrem funktionsstarken Tool lässt sich im Firefox (und übrigens auch im Chrome) so ziemlich alles simulieren: unterschiedliche Fenstergrößen, verschiedene Blockelemente mit einer Kontur anzeigen, den Code validieren und Bilder, Scripts, Styles und Cookies deaktivieren.  Zusätzlich gibt es eine Linealfunktion, eine Seitenlupe und Photoshop-ähnliche Hilfslinien. Sogar doppelt vergebene ID’s im Quelltext lassen sich mit Web Developer ganz einfach finden. Mit dieser und anderen Funktionen hilft einem Web Developer besonders beim Überprüfen der Legitimität des Seitencodes. Soweit zu den ersten beiden Plugins für Firefox. Nächste Woche geht es weiter mit noch mehr Tools für’s schnellere und präzisere Arbeiten. Bis dahin, viel Spaß beim selber testen und nutzen. Wer sich bis dahin nicht geduldigen kann, dem empfehlen wir schon einmal vorab Teil 2, Teil 3 und Teil 4 unserer Blogserie. Hier findet ihr nützliche Tipps zum Firepicker, Keepass, Tampermonkey, Firesizer und Co.
Zusätzlich gibt es eine Linealfunktion, eine Seitenlupe und Photoshop-ähnliche Hilfslinien. Sogar doppelt vergebene ID’s im Quelltext lassen sich mit Web Developer ganz einfach finden. Mit dieser und anderen Funktionen hilft einem Web Developer besonders beim Überprüfen der Legitimität des Seitencodes. Soweit zu den ersten beiden Plugins für Firefox. Nächste Woche geht es weiter mit noch mehr Tools für’s schnellere und präzisere Arbeiten. Bis dahin, viel Spaß beim selber testen und nutzen. Wer sich bis dahin nicht geduldigen kann, dem empfehlen wir schon einmal vorab Teil 2, Teil 3 und Teil 4 unserer Blogserie. Hier findet ihr nützliche Tipps zum Firepicker, Keepass, Tampermonkey, Firesizer und Co.


Eine nette kleine Einführung in die Tools 🙂
Werd ich mir mal laden und selber damit rumhantieren.
Vielen Dank für den produktiven Beitrag.
Hanna
Hallo Hanna,
danke für dein Kommentar und viel Erfolg mit den Plugins!
Jonathan
Für diejenigen unter uns, die den Feuerkäfer etwas effizienter nutzen möchten kann ich diese Website sehr empfehlen! Hier findet ihr einen ganzen Haufen nützlicher Plugins für Firebug.