Kategorie: Design
Zwischen Skizzen-Gewusel und Kritzeleien
In einer Agentur muss es manchmal schnell gehen. Warum also Zeit verschwenden um eine Idee oder ein Design lange und umständlich zu beschreiben? Mithilfe von kleinen Skizzen und Zeichnungen lassen sich die Gedankengänge einfach zu Blatt bringen.
iOS 7: Wir wollen den Refresh-Kaugummi zurück!
Neben dem Dateiupload warst du die größte Innovation in iOS 6 und jetzt bist du schon wieder aus unserem Leben verschwunden… Wir vermissen dich, geliebter „pull to refresh“-Kaugummi – wir haben immer gerne an dir gezogen.
Bild-Assets als Erweiterung in Photoshop CC
Adobe hat eine neue Funktion für Photoshop entwickelt, die besonders Web- und Screen-Designer interessieren dürfte. Diese Erweiterung wird wohl so manchen Workflow verädern.
Bildoptimierung: JPEG für das Web
Als Erweiterung und Vertiefung zum Thema Bildoptimierung für’s Web, soll es in diesem Beitrag speziell um das Bildformat JPEG gehen und wie man Bilder basierend auf das Kompressionsverfahren von JPEG fürs Web optimieren kann.
Bildoptimierung für das Web
Zu einem ansprechenden Internetauftritt gehören ansprechende Bilder. Bilder und Grafiken sind jedoch richtige Datenschwergewichte, welche die Ladezeit einer Webseite enorm verlangsamen können. Und eine langsame Webseite ist nicht nur nervig, sondern auch mit üblen Folgen verbunden, die vom schlechten Google Ranking bis hin zu echten Umsatzeinbußen durch Besuchsabbrüche reichen.
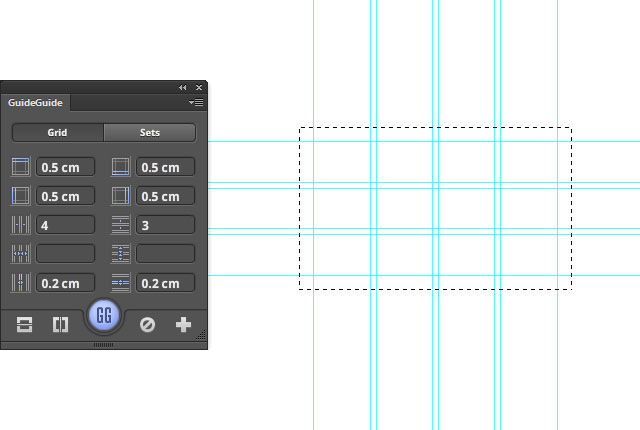
How-to: Hilfslinienraster in Photoshop
Wer schon einmal versucht hat, in Photoshop ein ordentliches Hilfslinienraster anzulegen, kennt das Problem: Es gibt keine eingebaute Funktion dafür und manuell ist es mühsame und zeitaufwändige Handarbeit. Aber mit einem einfachen Tool ändert sich das. Deshalb möchte ich euch die Photoshop-Extension „GuideGuide“ mit all ihren Funktionen als eine einfache und brauchbare Lösung vorstellen.
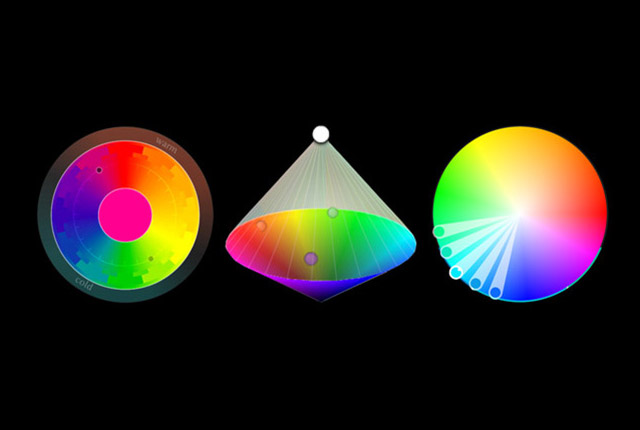
Farb-Tools – Diese besten Tools, die du kennen musst
Heute soll es um die Vorstellung einiger sehr nützlicher Tools in Sachen Farbe gehen. Einige kennen vielleicht das ein oder andere Tool um Farbharmonien zu erzeugen. Das Bekannteste ist wahrscheinlich der Adobe Kuler. Aber es gibt noch mehr der überaus nützlichen Helfer im Design-Alltag. Heute stelle ich einige Online-Versionen vor.
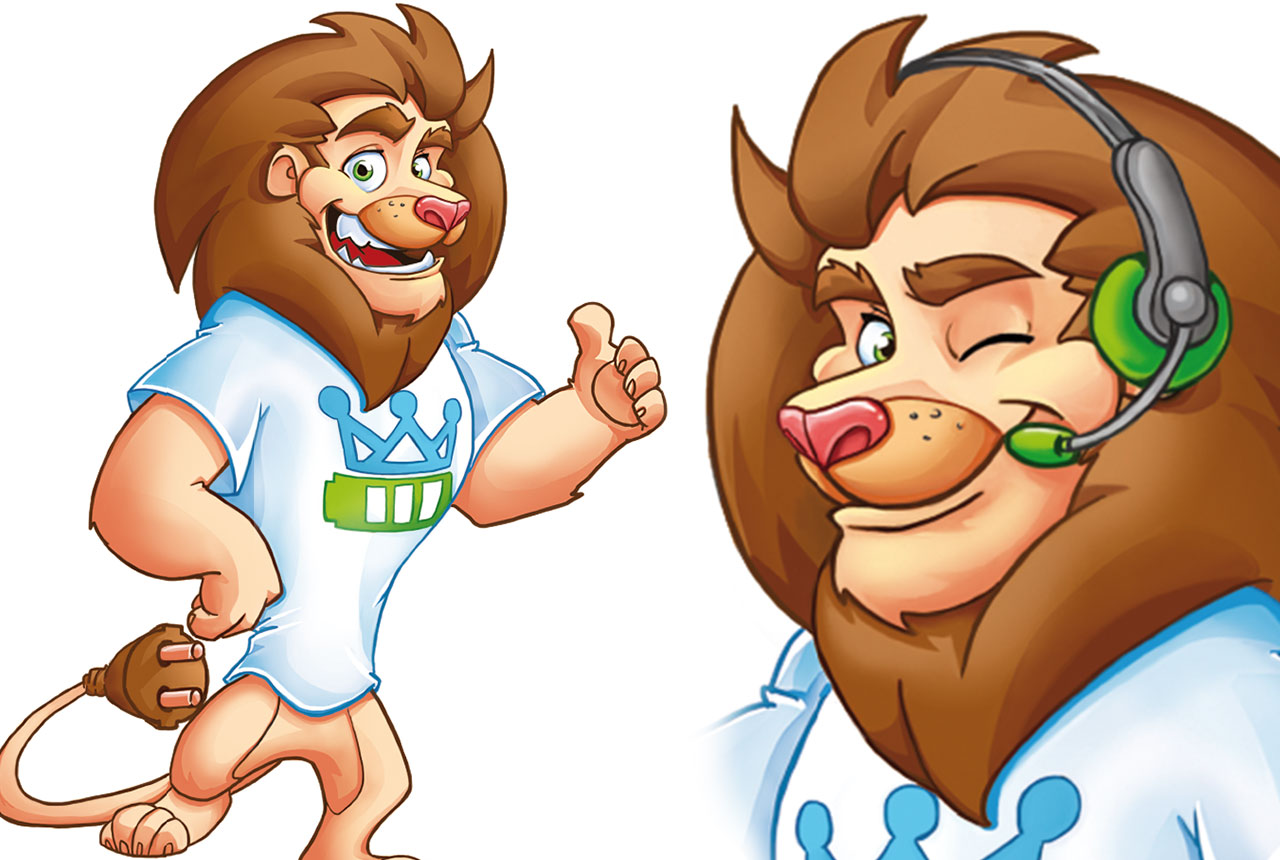
Maskottchen
Der Frosties-Tiger, das Michelin-Männchen oder der Haribo-Gummibär: Jeder kennt mindestens ein Maskottchen. Sie haben einen festen Platz im Marketing-Mix, denn als Sympathieträger und Erkennungszeichen stärken sie die Markenbekanntheit, vermitteln Botschaften und interagieren mit der Zielgruppe.
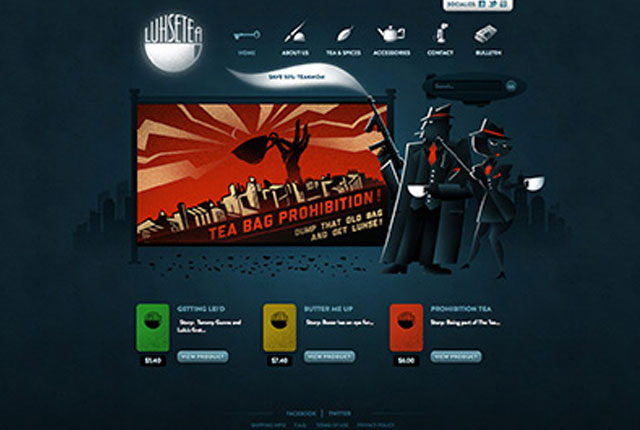
Einsatz von Illustrationen im Webdesign
Illustration ist ein sehr vielfältiges Werkzeug, das ebenso viele Zwecke erfüllen kann. Heute möchte ich vier dieser Einsatzzwecke von Illustrationen mit Webdesign aufzeigen und erklären.
Fachliteratur: Printproduktion Well done!
Was passiert eigentlich in der Vorstufe? Auf was muss ich bei welchem Druckverfahren achten, wie bereite ich Daten optimal für den Druck auf? Und was ist der Unterschied zwischen PDF/X-1 und PDF/X-4? Diese Literaturempfehlung hat die Antworten darauf.
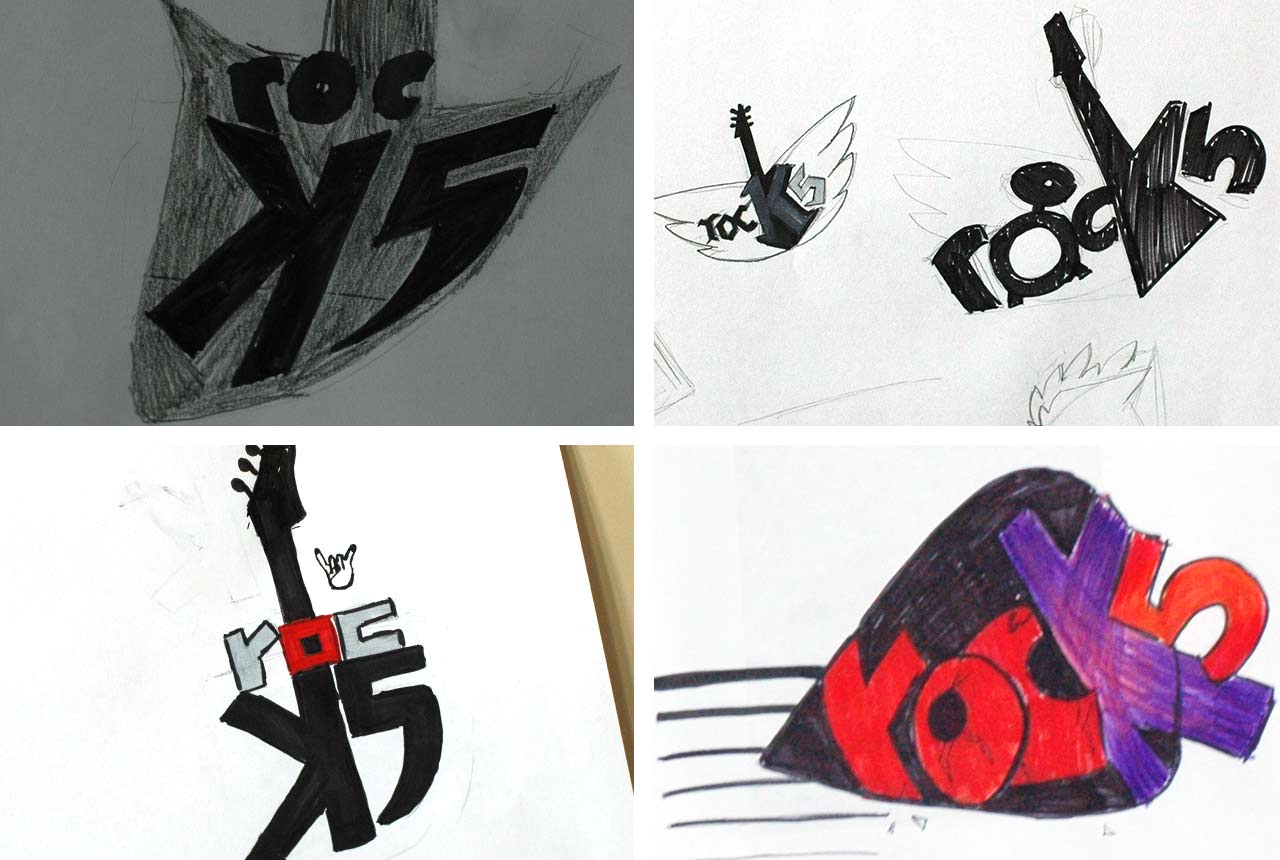
Workshop für Schüler: Von der Idee zum fertigen Band-Logo
In einem intensiven und spannenden Workshop, vom 26.04. bis 03.05.2013 haben die Schülerinnen und Schüler der K5 Schule in Mannheim klassenübergreifend und unter der Anleitung von Machart Studios ihr neues Band-Logo selbst entwickeln und gestalten können.
Visitenkarte – das kleine Aushängeschild mit großer Wirkung
Die Visitenkarte wird viel zu oft vernachlässigt. Als Aushängeschild der Unternehmen sollten wir ihr doch viel mehr Aufmerksamkeit widmen. Ein Plädoyer für ein unterschätztes Wundermittel.
Dummy-Bilder für Web und Print
Erstellt man ein Layout für einen Kunden, will dieser kein leeres Blatt Papier sehen. Um das Problem professionell umgehen zu können, gibt es ein hilfreiches Feature. Mit Lorem Ipsum kann man Blindtext in das Layout einzufügen. Wer bisher Bild-Platzhalter gebraucht hat, dem kann jetzt geholfen werden. Die Lösung: Dummy-Bilder.
4 Instant-Tipps zur Logogestaltung
Logoentwicklung – das ist leichter gesagt als getan. Wir zeigen Ihnen vier schnelle Tipps für die Logogestaltung, die Sie problemlos umsetzen können. So bleiben Ihnen unnötige Fettnäpfchen erspart.
Buchstaben Basiswissen – zur Förderung der kulinarischen Intelligenz
Wie wäre es mit ein bisschen Buchstabengastronomie à la Machart Studios? Wir verleihen eurer Buchstabensuppe den nötigen Schliff mit ein paar Typographie-Gewürzen.