
11. Juni 2013
Einsatz von Illustrationen im Webdesign
Illustration ist ein sehr vielfältiges Werkzeug, das ebenso viele Zwecke erfüllen kann. Heute möchte ich vier dieser Einsatzzwecke von Illustrationen mit Webdesign aufzeigen und erklären.
Illustrationen haben in der Regel zwei grundsätzliche Funktionen – zum Einen eine erklärende oder veranschaulichende und zum Anderen eine dekorative Funktion. Im Zusammenhang mit Webdesign treffen diese beiden Funktionen oftmals aufeinander (natürlich nicht immer) und sorgen so für den größtmöglichen Wert des Designs.
So kommen Illustrationen im Webdesign zum Einsatz
1. Thematische Illustrationen
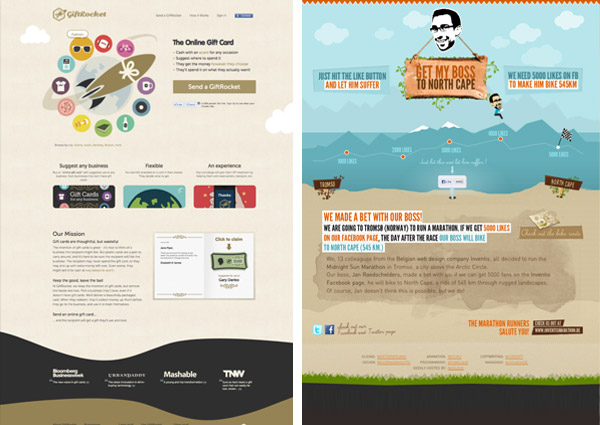
Hier werden individuelle Illustrationen dazu genutzt, um ein übergreifendes Motiv, eine Stimmung, ein Motto oder Stil zu schaffen. Oft werden dafür eigene „Welten“ oder Schauplätze geschaffen. In solch einem Fall wird das Design stark von den Illustrationen bestimmt oder gar vorgegeben. Illustrationen im Webdesign sind dann keine kleinen unterstützenden Elemente, die das Design aufhübschen sollen, sondern vielmehr integraler Bestandteil des Layouts. Hier ein paar Beispiele für den thematischen Einsatz von Illustrationen:
www.giftrocket.com
www.bikingboss.com
2. Dekorative Illustrationen
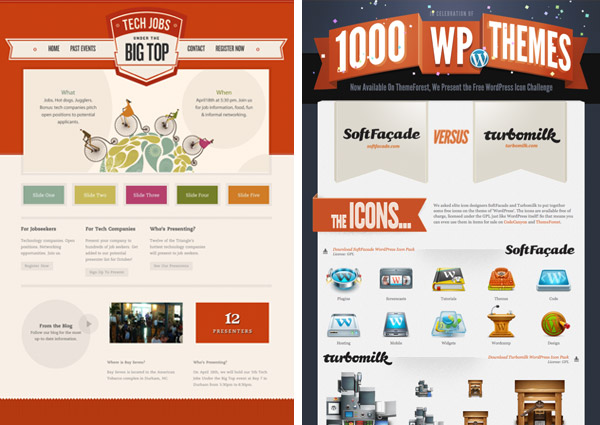
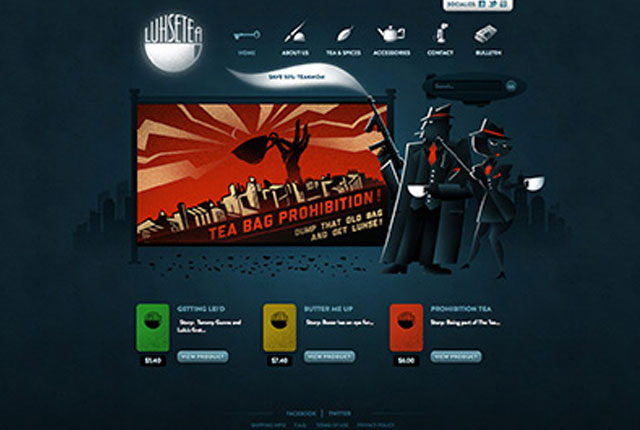
Dabei werden Illustrationen im Webdesign eingesetzt, um ein Design thematisch und stilistisch entsprechend zu dekorieren. Allerdings werden hier oftmals abstrakte, eher nichtgegenständliche Elemente, wie Borschüren, Fahnen oder Rahmen verwendet werden. Aber auch Texturen und Muster können zu diesen dekorativen Elementen zählen.
3. Illustrativer Text
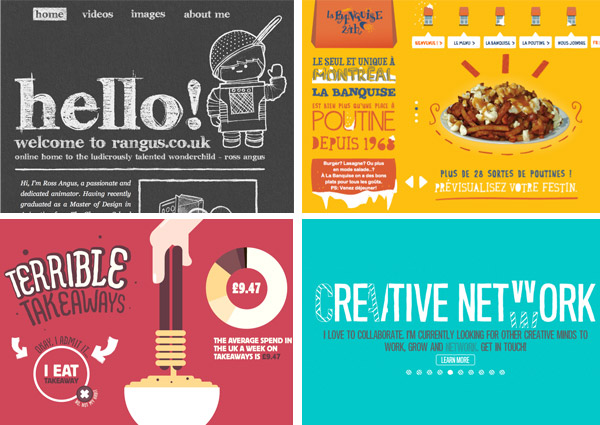
Text kann und wird im Webdesign ebenso illustrativ eingesetzt wie persönliche Bilder. Und damit sind nicht nur handgeschriebene oder gescribbelte Texte gemeint, sondern bestimmte Font-Typen, die über den rein informativen Charakter hinaus, auch einen dekorativen Wert haben. Illustrativer Text kann also, ebenso wie Bilder, ein Webdesign einzigartig machen und bringt Persönlichkeit und Kreativität in nahezu jedes Projekt.

www.rangus.co.uk
www.leedsbuildingsociety.co.uk/resources/kick-my-habits/
www.adamhartwig.co.uk
www.labanquise.com
4. Informative Illustrationen
Da das veranschaulichen von Informationen eine der Grundfunktionen von Illustrationen ist, verwundert es nicht, dass ein Großteil der Illustrationen im Web in Form von individuellen Infografiken zu finden ist. Es müssen aber nicht immer komplizierte Beziehungen sein. Oftmals sind informative Illustrationen ausgeklügelte Icons, die Teile des Webdesigns symbolisieren sollen.

www.qubiq.org
uklizenodoma.cz

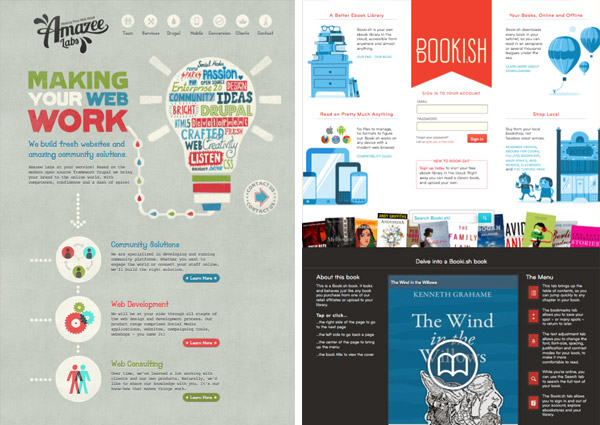
www.amazeelabs.com/en
www.booki.sh
Mehr Informationen zu individuellen Illustrationen im Webdesign erhalten Sie hier.