
2. Juli 2013
Nützliche Web-Tools: Css Prism
„Sind meine Farben im CSS eigentlich identisch oder sehen sie nur fast gleich aus?“ Manche kennen diese Frage sicherlich. „Hat mein Blau auch wirklich überall den gleichen Farbwert?“ Heute stelle ich euch ein nützliches Web-Tool vor, das euch beim Klären dieser Frage hilft.
Mit CSS Prism den Farbwert bestimmen
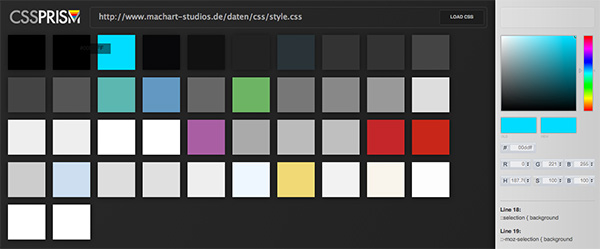
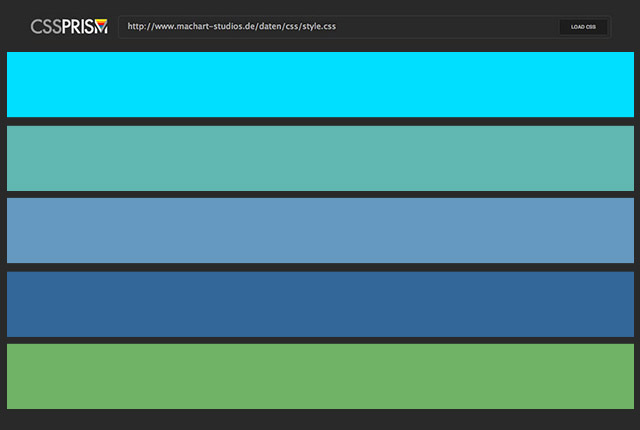
Besucht man die Website von CSS-Prism kann man sofort den Pfad einer beliebigen CSS-Datei in das Suchfeld kopieren. Klickt man auf den „LOAD CSS“ Button, werden einem auch schon sämtliche Farben, die in der Datei angegeben sind, angezeigt.
Klickt man auf einen der rechts stehenden Farbblöcke, werden einem die Lage der Farbe im Farbraum und der RGB-Wert angezeigt. Zusätzlich werden alle Zeilen aufgelistet, in denen der Wert vorkommt.
Alternativ zur Website-Variante kann CSS-Prism auch als Bookmark im Browser angelegt werden. Besucht man jetzt die gewünschte Website, genügt ein Klick auf das Bookmark und man erhält sofort die, wie oben schon besprochen, enthaltenen CSS-Dateien.
Noch mehr nützliche Farbtools?
Ihr wollt noch mehr nützliche Farbtools für eure Arbeit kennenlernen? Dann empfehlen wir euch einen Blick in Mehr über nützliche Farbwerte-Tools zu werfen. Hier stellen wir euch die Arbeit mit Adobe Kuler, Colour Code, Color Scheme, Colllor und ColoRotate vor. Diese Apps und Web-Tools sind wahre Helfer und gehören in jedes Repertoire eines jeden professionellen Designers, der im Web zu Hause ist. Falls ihr noch weitere gute Tools kennt, dann postet diese doch einfach in die Kommentare rein. Wir sind gespannt!