
3. Februar 2016
Tutorial: Entstehung eines Maskottchens Teil 2
Als Fortsetzung zu Teil 1 und der Entstehung eines Maskottchens, geht es nun in diesem Beitrag Schritt für Schritt um die Umsetzung der Reinzeichnung in Adobe Illustrator. Dieses Tutorial richtet sich hauptsächlich an Gestalter, die bereits ein Grundlagenwissen in Adobe Illustrator haben, jedoch noch Anfänger im Zeichnen mit Vektoren sind.
Umsetzung der Reinzeichnung in Adobe Illustrator
Für die Reinzeichnung muss die Skizze in Illustrator mit Hilfe von Vektorpfaden nachgezeichnet werden. Nachfolgend wird am Beispiel der Kopf-Umsetzung aufgezeigt, wie eine komplette Figur in Vektorpfaden umgesetzt werden kann. Da sich die Arbeitsschritte im gesamten Prozess wiederholen, reicht es aus, nur das grundlegende Prinzip zu verstehen. Für Ungeübte haben wir ebenfalls eine kurze Erklärung zur Funktionsweise von Vektoren eingebaut, sodass der für die Umsetzung dringend erforderliche individuelle Umgang mit Vektorpfaden verständlicher wird.
1. Skizze in Adobe Illustrator öffnen
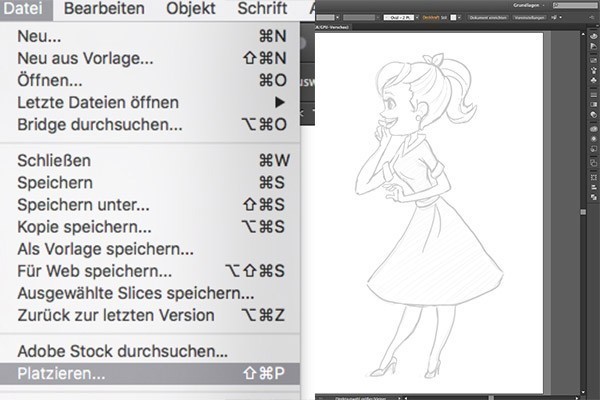
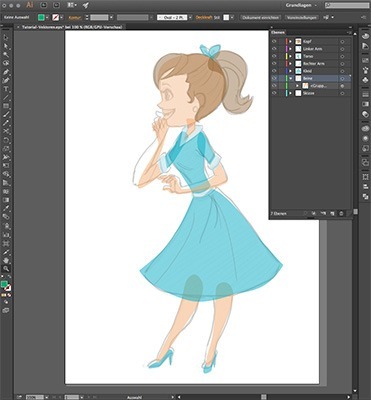
Für den ersten Schritt im Tutorial muss ein neues Dokument in Illustrator angelegt werden. Wir empfehlen ein Format, das dem finalen möglichst genau entspricht, oder zumindest groß genug ist, um ausreichend Details bearbeiten zu können. In unserem Fall ist es das Standardformat A4. Darin kann die Skizze in einer eigenen Ebene platziert werden. Die Ebene wird zuletzt noch auf ca. 30% Transparenz gesetzt und mit dem Schlosssymbol gesperrt, damit beim späteren Arbeiten die Ebene nicht ständig aktiviert wird.
2. Ebenen
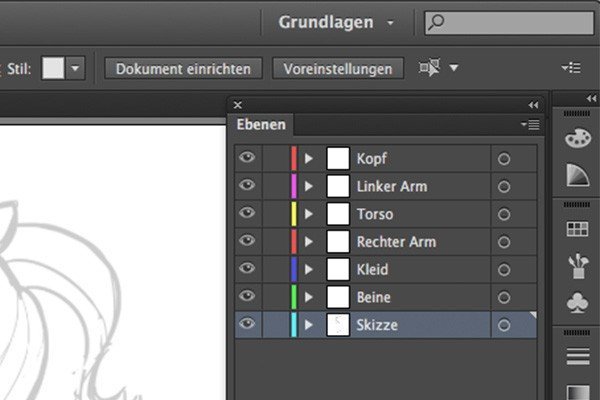
Um später eine bessere Übersicht zu haben, empfiehlt es sich Ebenen-Gruppen für den Kopf, Rumpf, die Arme und das Kleid zu erstellen und für jede eine neue Ebene anzulegen. Idealerweise wird „vom Groben ins Feine“ gearbeitet. Dabei werden zuerst die großen Formen nachgezeichnet und dann allmählich die Details hinzugefügt. Wir beginnen in der „Kopf“-Ebenengruppe zunächst mit der Kopfform, danach geht es weiter mit den Haaren und wir arbeiten uns hinunter. Zuletzt werden die Details wie Augen, Mund und Haarsträhnen nachgezeichnet.
3. Pfade
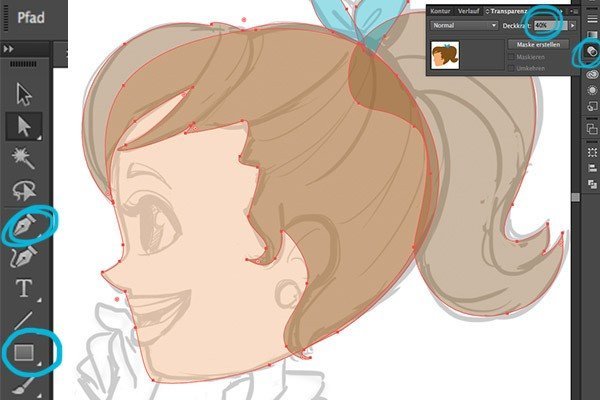
Nun beginnt die eigentliche Zeichenarbeit in Vektoren. In einer neuen Unter-Ebene können mit dem Pfadwerkzeug (Tastatur-Kürzel P) die einzelnen Elemente nachgezeichnet werden. Es empfiehlt sich alle Formen zunächst mit einer Transparenz von ca. 40-50 % anzulegen und so stets die Skizze sichtbar zu haben. Je nach Qualität der Skizze, kann von der Skizze auch abgewichen werden – letztendlich gilt, dass die finale Form ansprechend und gleichmäßig ist. Überall wo es möglich ist, sollten daher die vorgegebenen geometrischen Formen (Tastatur-Kürzel L) verwendet werden. Falls dies nicht möglich ist, kann die Form mit dem Pfadwerkzeug nachgebaut werden.
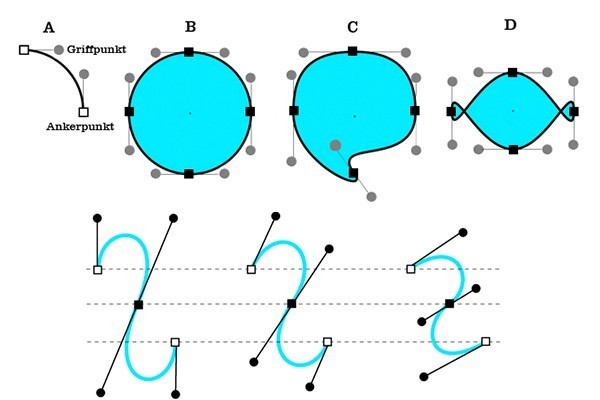
Dafür muss man sich unbedingt mit der Funktionsweise von Vektorpfaden vertraut machen, aber mit etwas Übung hat man den Dreh schnell raus. Vektorpfade bestehen aus einem Anfangs- und einem Endpunkt, der jeweils eine Tangente hat (Abschnitt A in der Grafik). Der Verlauf der Linie wird durch die Position des Anfangs- und Endpunktes sowie die Länge und Ausrichtung der dazugehörigen Tangente berechnet. Die so entstehenden Formen werden dann Pfade genannt. Dabei besteht der Pfad aus zwei oder mehreren Ankerpunkten, die ein oder zwei Griffpunkte haben können. Die Richtung und die Länge der Griffpunkte (bzw. die der Tangenten an den Ankerpunkten) bestimmen maßgeblich die Form der Kurve, daher gehört auch immer etwas „Herumzupfen“ dazu, bis die Linien genau der Skizze entsprechen. Wir empfehlen die Flächenformen immer zu „schließen“ und zum Ausgangspunkt zurückzukehren, wenn es sich, wie hier bei Daysi, um einen flächenbasierten Illustrationsstil handelt.
Auf diese Weise wird zunächst der gesamte Körper der Figur nachgebaut.
4. Details
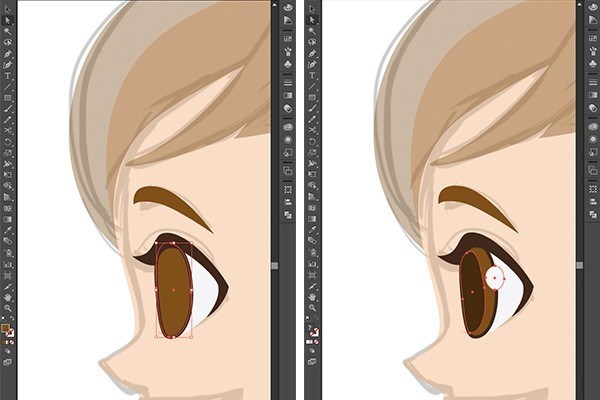
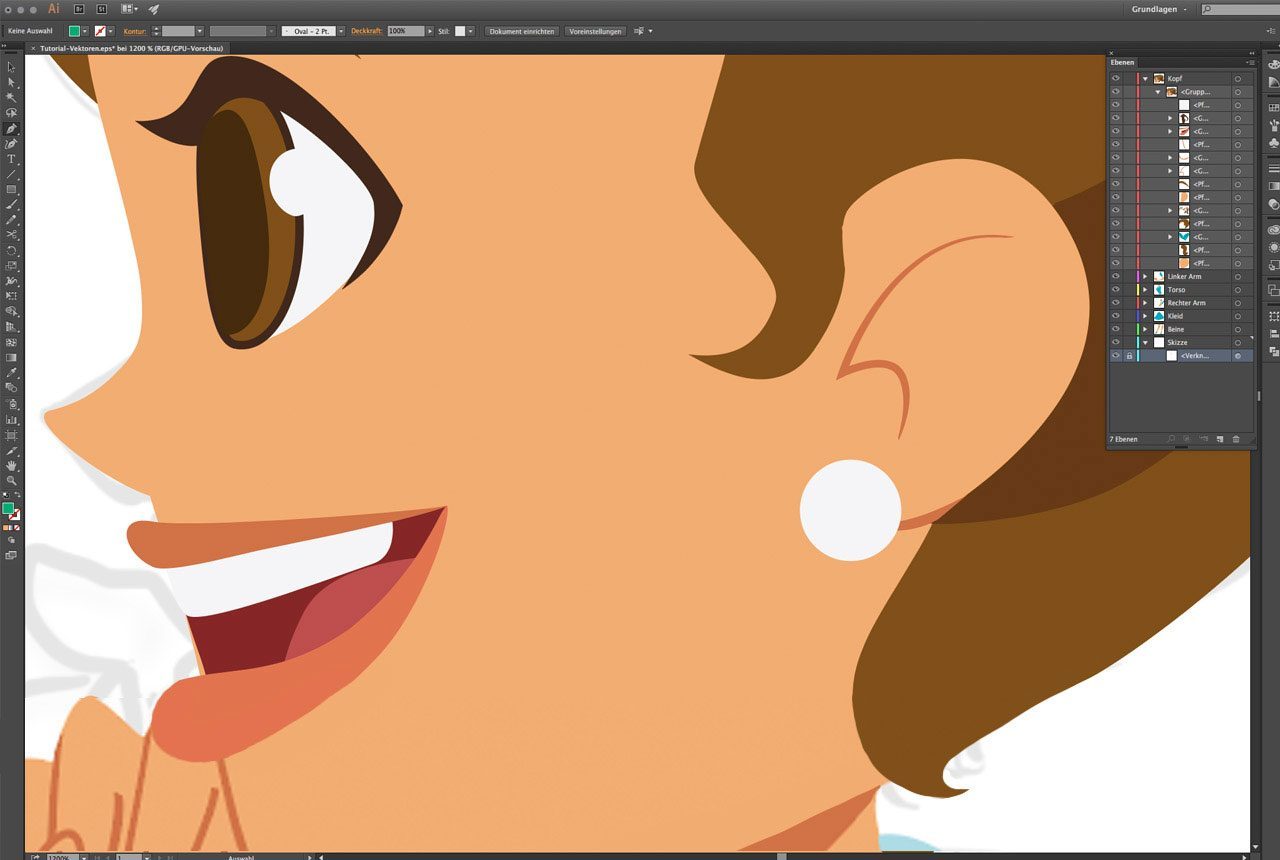
Die Details werden prinzipiell genauso wie die bisherigen Formen mit dem Pfadwerkzeug erstellt. Hierfür kann ebenfalls die Transparenz auf 30-50% gestellt werden. Für den „Ring“ um die Iris wurde der Ellipsenform eine Kontur von 10 Pixel gegeben und darüber – als Pupille – eine weitere dunklere Ellipse erstellt. Um dem Auge etwas Lebendigkeit zu geben, empfiehlt es sich einen weißen „Glanzpunkt“ einzubauen. Bei Details, die mithilfe von Linien oder Konturen erzeugt werden (z.B. Lidstrich und Iris), empfehlen wir sie anschließend über „Objekt/Objekt umwandeln“ in Flächen umzuwandeln, da es auf diese Weise beim späteren Skalieren nicht zu unschönen Veränderungen kommen kann.
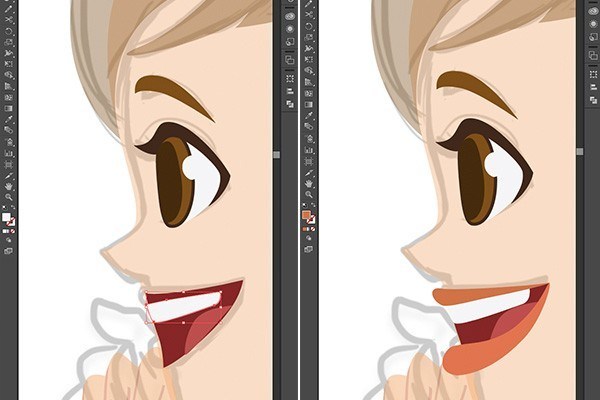
Für die Darstellung des Mundes wurde zunächst ein dunkelrotes Dreieck erstellt, dessen Pfade anschließend entsprechend der Skizze in Form „gezupft“ wurden. Darüber folgen weitere Elemente wie Zähne und Zunge und zuletzt noch die Lippenformen. In der Vorgehensweise der Ebenenreihenfolge von „unten“ nach „oben“ zu arbeiten, hilft nicht nur dabei sich organisierter zu gestalten, sondern sich auch nicht in unnötigen Details zu verlieren.
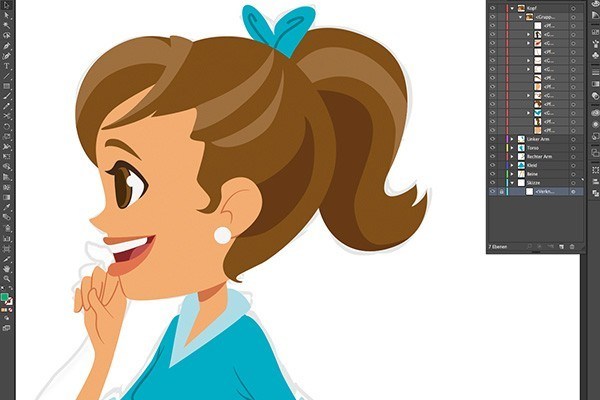
Sobald alle Elemente in Vektorpfade nachgebaut wurden, können alle Formen wieder auf 100% Transparenz gesetzt werden. Somit ist die „Kopf“-Ebene als Gruppe vollständig und die Ebene kann „zugeklappt“ werden. Gerne können innerhalb der „Kopf“-Ebenengruppe weitere Gruppen für Auge, Mund oder Haare gebildet werden. Dieses organisierte Vorgehen hilft dabei, falls später etwas verändert werden muss.
5. Finalisierung
Dieser Vorgang wird für alle restlichen Gruppen wiederholt, bis die gesamte Figur fertiggestellt ist. Die Reinzeichnung ist somit finalisiert und kann für den weiteren Gebrauch bereitgestellt werden. Je nach Anforderung kann nach der gleichen Vorgehensweise auch ein Hintergrund in Vektorpfaden erstellt werden. Tadaa, Sie haben das Tutorial erfolgreich absolviert!
Unser Tutorial-Fazit
Am Beispiel von Daysi und diesem Tutorial kann man ganz gut sehen, wie ein Maskottchen in vielen kleinen Einzelschritten an Form gewinnt und eine simple Idee zur fertigen Figur wird. Mit ein bisschen Übung und ganz viel Fleiß kann das jeder für im privaten Gebrauch auch ganz gut alleine hinbekommen. Fall es dann doch etwas professionelleres sein soll und ein Maskottchen im Rahmen der Unternehmenskommunikation verwendet wird, sollten Sie sich überlegen auf eine professionelle Werbeagentur zurückzugreifen. Wir empfehlen Ihnen diese hier: >>>> Machart Studios.