
24. April 2020
Sprechende URLs für Typo3 News über config.yaml
Die config.yaml Datei in Typo3 ab Version 9 birgt so manche Tücken. Gerade in Verbindung mit externen Plugins, wie das oft genutzte News System (tx_news), kann der Kampf mit sprechenden URLs schon schwierig sein. Wie ihr dieses Problem mithilfe der config.yaml lösen könnt, erfahrt ihr in diesem Beitrag.
Woher kommt die config.yaml
Die config.yaml ist eine Datei, die aus den Einstellungen, die ihr im Typo3-Backend unter dem Menüpunkt Seitenverwaltung / Seiten findet, befüllt wird.

Hier werden grundlegende Parameter wie der Einstiegspunkt und die Sprache/n für eure Typo3-Website definiert. Ebenso kann über den Reiter Statische Routen eine robots.txt hinterlegt werden. Diese könnt ihr dann über das Backend bearbeiten und müsst dazu keine eine eigene Datei auf dem Server anlegen und pflegen.
Wo befindet sich die config.yaml auf dem Server
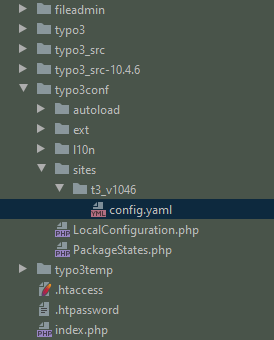
Nachdem eine grundlegende Seitenkonfiguration vorgenommen wurde, findet ihr auf eurem Server unter folgendem Pfad die erzeugte config.yaml Datei: typo3conf / sites / „t3_v1046“ / config.yaml.

Der Ordner „t3_v1046“ in unserem Bild besitzt den Namen, den wir als „Seitenbezeichner [identifier]“ im Typo3-Backend eingegeben haben. Wir nutzen hier immer die Versionsnummer in der die Seitenkonfiguration erstellt wurde. In diesem Fall ist das Typo3 v10.4.6. Über den Seitenbezeichner kann man somit unterschiedliche config.yaml Dateien unterscheiden.
Sprechende URLs für Newsbeiträgen mit eindeutiger ID
Wichtig in der config.yaml sind vor allem die Einrückungen! Diese müssen zwingend exakt wie folgt gesetzt werden, da es ansonsten zu Problemen kommen kann.
Ohne lang um den heißen Brei zu reden, folgend der Code mit dem ihr die config.yaml für sprechende URL der tx_news mit eindeutiger ID in der URL erweitern müsst:
routeEnhancers:
News:
type: Extbase
limitToPages:
- 14
extension: News
plugin: Pi1
routes:
- routePath: '/{news-title}'
_controller: 'News::detail'
_arguments:
news-title: 'news'
aspects:
news-title:
type: PersistedPatternMapper
tableName: 'tx_news_domain_model_news'
routeFieldPattern: '^(?P.+)-(?P\d+)'
routeFieldResult: '{path_segment}-{uid}'
Beachtet, dass ihr eure Page ID in der 5. Zeile entsprechend eurer Typo3-Seite, auf der sich die Newsdetailseite befindet, anpasst. In unserem Beispiel ist das die Page ID 14.
Ergebnis: www.eure-domain.de/aktuelles/news/ueberschrift-der-news-123
Auf der Newsdetailseite in Typo3 legt ihr in „Seiteneigenschaften bearbeiten“ über das Feld „URLSegment [slug]“ den entsprechenden URL-Pfad fest, zum Beispiel „/aktuelles/news„.
In den News selbst legt ihr über die Felder „Überschrift [title]“ bzw. „Sprechende URL Pfadabschnitt [path_segment]“ die sprechende URL für die News fest. Der Titel unserer Beispielnews ist „Überschrift der News“ und der entsprechende URL-Pfadabschnitt somit „ueberschrift-der-news“.
Die am Ende stehende Ziffernfolge „-123“ ist die ID des Datensatzes des Newsbeitrages. Die ID ist immer eindeutig. Die Mitgabe einer ID in der URL hat den großen Vorteil, dass es auch News mit gleicher Überschrift / URL Pfadabschnitt geben kann, aber jede der News dennoch eine eindeutige URL hat. Somit ergeben sich keine Probleme in den URLs, auch wenn mehrere Redakteure an News arbeiten oder News immer nur kopiert und abgeändert werden.
Sprechende URLs für Newsbeiträgen ohne eindeutige ID
Falls ihr keine eindeutige ID für die sprechende URL eurer Newsbeiträge benötigt, dann tauscht einfach den letzten Bereich „aspects“ mit folgendem Code aus. Dann wird nur der Pfadabschnitt, den ihr in den Newsbeiträgen pflegt, als URL ausgegeben:
aspects:
news-title:
type: PersistedAliasMapper
tableName: 'tx_news_domain_model_news'
routeFieldName: 'path_segment'
Achtet hier wieder auf die Einrückungen der einzelnen Zeilen.
Weitere Einzelheiten zum Routing in Typo3 mit News findet ihr in der offiziellen Dokumentation von Typo3.


Guten Tag.
Vielen Dank für den Code.
In Zeile 17 fehlt am ende ein ‚
Danke für den Hinweis. Wurde ergänzt.