
16. Oktober 2017
Shopware Theme smarty modifier/functions
Wer mit Shopware schon einmal auf Frontendebene gearbeitet hat, dem ist Smarty ein Begriff. Smarty ist eine Template-Engine, welche es ermöglicht, das HTML-Template der Seite um Variablen und Abfragen zu erweitern und somit dynamischen Inhalt auszugeben. So wird es ermöglicht, auf Daten des Shopsystems wie Artikeldaten, Kundendaten etc. im Template zuzugreifen. Dies geschieht dann über sogenannte „Template-Variablen“.
https://developers.shopware.com/designers-guide/smarty/
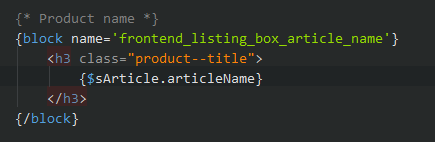
Ein simples Beispiel veranschaulicht, wie man in seinem Template den Namen eines Shopwareartikels ausgeben kann:

Nun hat man ebenso die Möglichkeit auf diese Variablen Funktionen anzuwenden, um diese nachträglich noch zu verändern.
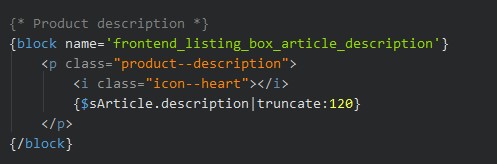
Das folgende Beispiel zeigt eine Ausgabe der Artikelbeschreibung, welche mit einem solchen Modifier verändert wird. In diesem Fall wird mit der Funktion „truncate“ die Beschreibung der Shopwareartikels auf 120 Zeichen gekürzt.

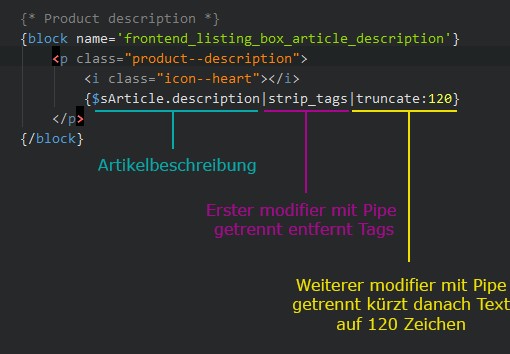
Der Aufbau ist hier immer gleich, ein Modifier wird mit „|“ nach einer Variable angehängt. Hier kann man sogar mehrere Modifier nacheinander anhängen und mehrere Funktionen auf diese Variable ausführen:

Die Möglichkeiten Variablen im Template zu modifizieren ist hier jedoch auf bestimmte Funktionen begrenzt:
• capitalize (in Grossbuchstaben schreiben)
• cat
• count_characters (Buchstaben zählen)
• count_paragraphs (Absätze zählen)
• count_sentences (Sätze zählen)
• count_words (Wörter zählen)
• date_format (Datums Formatierung)
• default (Standardwert)
• escape (Maskieren)
• indent (Einrücken)
• lower (in Kleinbuchstaben schreiben)
• nl2br
• regex_replace (Ersetzen mit regulären Ausdrücken)
• replace (Ersetzen)
• spacify (Zeichenkette splitten)
• string_format (Zeichenkette formatieren)
• strip (Zeichenkette strippen)
• strip_tags
• truncate (kürzen)
• upper (in Grossbuchstaben umwandeln)
• wordwrap (Zeilenumbruch)
Siehe:https://www.smarty.net/docsv2/de/language.modifiers.tpl
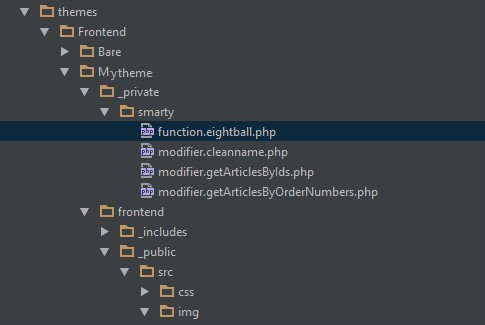
Shopware bietet hier die Möglichkeit innerhalb des eigenen Themes die existierenden modifier um eigene zu erweitern. Hierzu muss man im Ordner seines Themes unter dem Pfad „_private/smarty/“ seine eigenen Funktionen ablegen.
Die Dateien müssen dann wie folgt benannt werden:
• für Modifier: modifier.nameMeinesModifiers.php
• für Funktionen: function.nameMeinerFunction.php

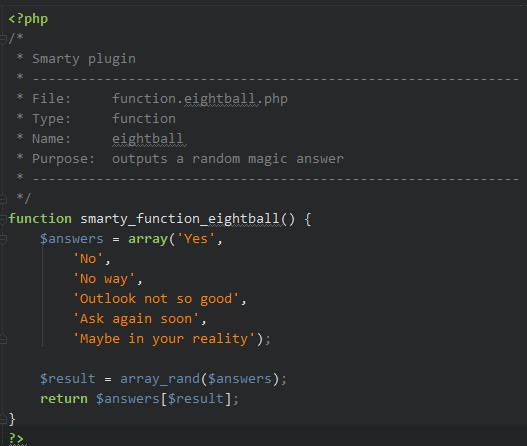
Beispiel einer function:

Die Funktion selbst muss ebenso das Schema einhalten, also „function smarty_function_nameMeinerFunction“ entsprechend des Dateinamens benannt werden. Im aktuellen Beispiel lautet dies „eightball“
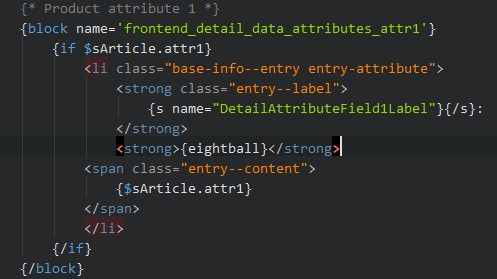
Im Template wird dann eine Funktion wie folgt aufgerufen:

Im Unterschied zu einem Modifier wird eine Funktion über den vergebenen Namen direkt aufgerufen und ist keine Modifizierung einer Variable. Hier würde nun ein Zufallstext aus der Funktion im Template ausgegeben werden.
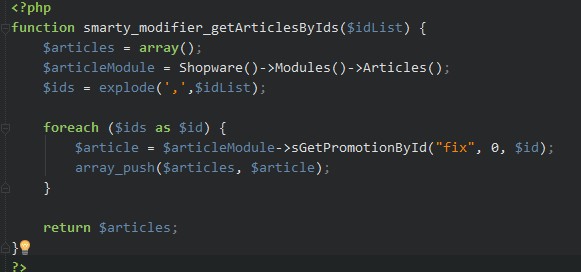
Ein weiteres Beispiel zeigt, wie man eigene Modifier implementiert und welche neuen Möglichkeiten damit einhergehen:

Das Prinzip ist hier das gleiche wie bei Funktionen, man muss das Schema einhalten.
Somit heißt unsere Datei „modifier.getArticlesByIds.php“, damit muss dann die PHP-Funktion analog dazu „function smarty_modifier_getArticlesByIds“ heißen. Der Parameter in Klammern danach entspricht der Variable, welche vor dem Pipe „|“ im Template verändert werden soll.

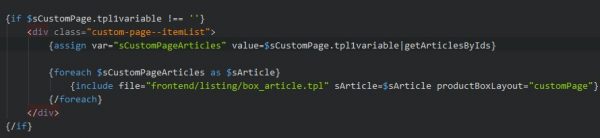
In diesem Fall erhalten wir von der Variable „$sCustomPage.tpl.variable“ eine kommagetrennte Liste und der Modifier „getArticlesByIds“ macht daraus echte „$sArticles“ nach Shopwarestruktur mit allen Daten dieser Artikel, wie z.B. Name, Beschreibung, Bilder,…
Da man in eigenen Modifiern und Funktionen die volle Funktionalität von PHP, sowie Zugriff auf Funktionen von Shopware (z.B. aus dem Beispiel „Shopware()->Modules()->Articles()“) hat, sind einem somit auf Frontendebene kaum noch Grenzen gesetzt.


Hi
It’s great! Thanks for sharing this blog
Hi
sehr verständlicher Artikel – vielen Dank.
Euern Webauftritt finde ich prima, wenn ich mit Shopware Hilfe benötige, melde ich mich gerne.