
6. Dezember 2016
Mozilla Servo – Die Neue Browser Engine
Mozilla Research hat eine neue Browser Engine entwickelt. Mozilla Servo wurde gestaltet, um in Geräten wie Auto-Entertainmentsystemen, Spielekonsolen oder Smartphones integriert zu werden, als Browser oder Engine von Web-Applikationen. Dabei wurde Servo in der hauseigenen Programmiersprache Rust von Mozilla geschrieben.
Servo als Teil von Projekt Quantum
Die Browser Engine befindet sich noch in der Pre-Alpha Phase und muss selbst kompiliert werden. Der Prozess, um die Browser Engine aufzusetzen und zum Laufen zu bekommen, wird in github ausführlich beschrieben. Wenn du es selbst ausprobieren möchtest, dann solltest du geduldig sein, denn die Erstinstallation per Konsole mit Kompilierung nimmt ungefähr zwei Stunden in Anspruch. Es ist schon länger bekannt, dass Mozilla mit der Browser-Engine Servo viel vor hat. So ist Servo ein elementarer Teil von Projekt Quantum und soll die Performance von Firefox in allen Belangen vervielfachen. So soll sich die Ladegeschwindigkeit von Webseiten deutlich erhöhen, und Verzögerungen beim Scrollen ressourcenhungriger Webseiten sollen damit der Vergangenheit angehören. Dazu wird ein neuer Unterbau entwickelt, der es ermöglicht sämtliche verfügbare CPU und GPU Power zu nutzen. Allerdings wird Servo kein fester Bestandteil von Firefox werden, aber Mozilla möchte die Erfahrungen aus Servo auf den beliebten Browser übertragen. Mit den ersten großen Veränderungen ist aber vor Ende 2017 nicht zu rechnen.
Mozilla Servo im Performance Check
Kommen wir jetzt zu den Performance Tests, denn wir wollen schließlich sehen, wie Mozilla Servo im Vergleich zu Chrome (Blink Engine) abschneidet. Für den Leistungsvergleich haben wir die Webseite dromaeo.com herangezogen, welche eine Vielzahl von Performance-Tests ermöglicht. Auch die 3D-Performance, String-Manipulationen, Arrays, Ver- und Entschlüsselungen und reguläre Ausdrücke sind hier inklusive. Doch zuerst sollten wir unsere Benchmarking-Seite in Servo öffnen.
So weit so gut. Lasst uns nachsehen, wie die Performance von Servo im Vergleich zu Chrome (Blink Engine) abschneidet.
Chrome Version 50
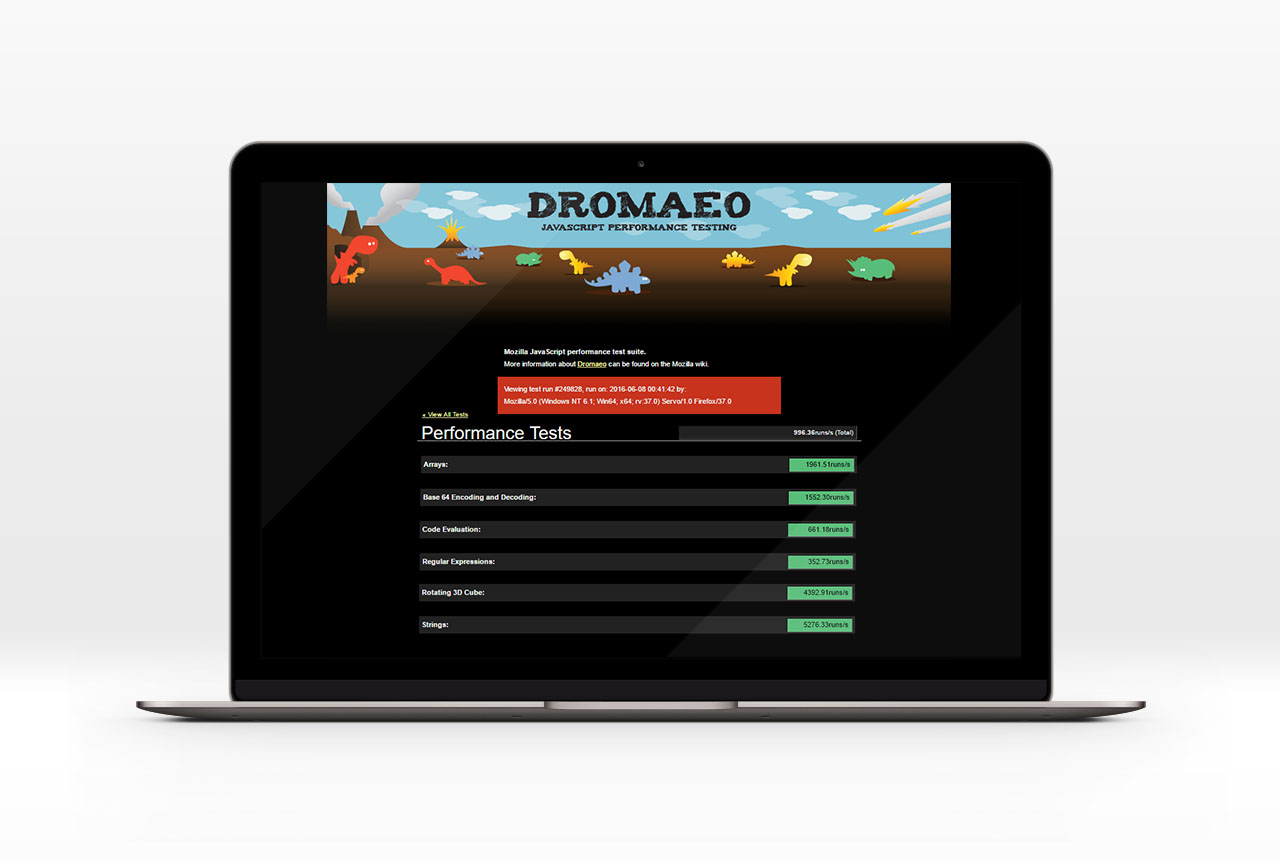
Servo
Wow! Wie wir sehen können, übertrifft Servo im aktuellen Entwicklungsstand den Chrome-Browser (Blink Engine) bereits jetzt schon bei einer Vielzahl von Tests, definitiv aber nicht in der 3D-Performance. Keine schlechten Ergebnisse für einen noch experimentellen Browser. Das macht neugierig. Schauen wir uns jetzt an, wie Servo gegenüber Firefox (Gecko Engine) abschneidet.
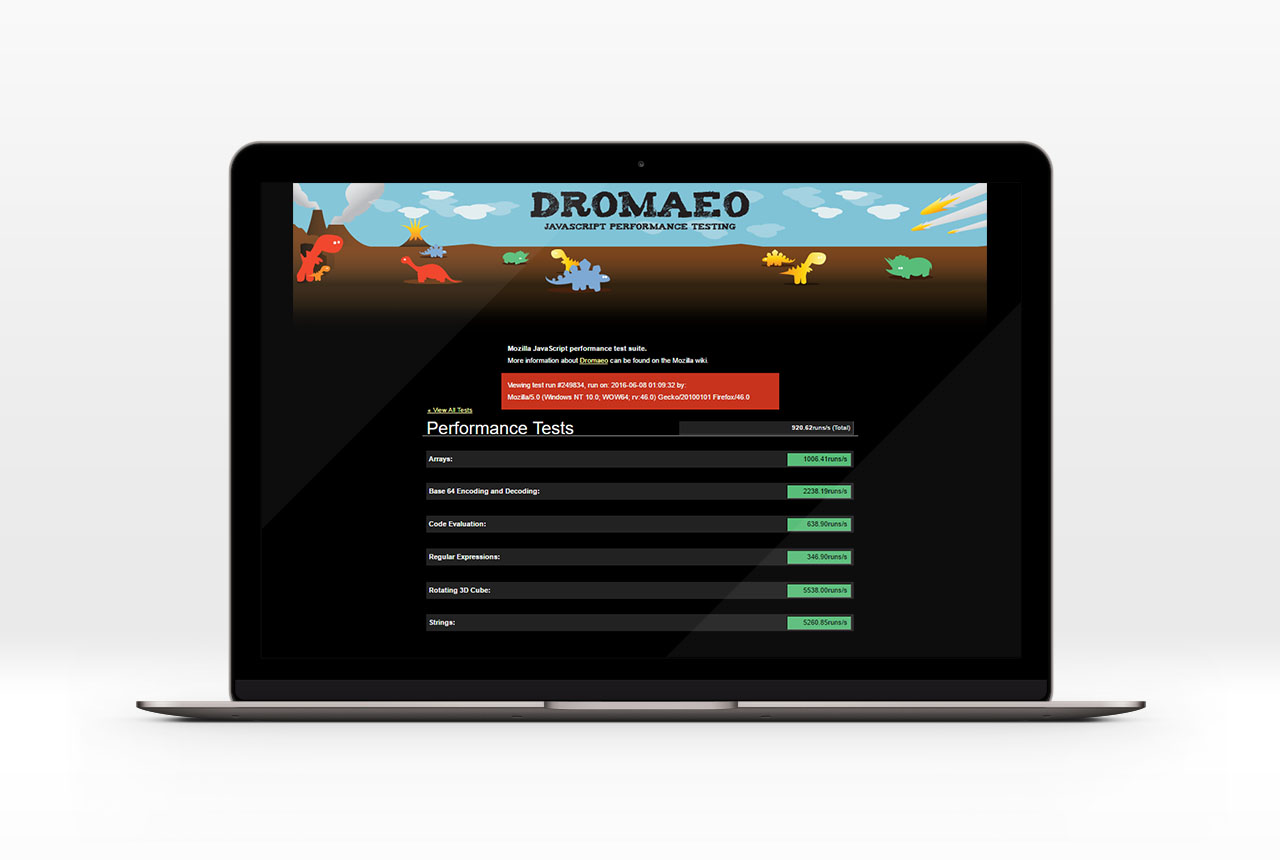
Firefox 46.0.1
Interessant. Es sieht so aus, als ob Servo die Firefox (Gecko Engine) in der 3D-Performance übertrifft, in anderen Kategorien hingegen stehen sie dicht beieinander. Nachfolgend habe ich eine Tabelle aufbereitet, um die Ergebnisse aus den Performance Tests etwas einfacher darzustellen.
| Test | Servo | Chrome (Blink Engine) |
Firefox (Gecko Engine) |
| Arrays | 1961.51 runs/s | 2933.53 run/s | 1006.41 runs/s |
| Base 64 Encoding and Decoding | 1552.30 runs/s | 3793.41 run/s | 2238.19 runs/s |
| Code Evaluation | 661.18 runs/s | 859.72 run/s | 638.90 runs/s |
| Regular Expressions | 352.73 runs/s | 878.60 run/s | 346.90 runs/s |
| Rotating 3D Cube | 4392.9 runs/s | 3577.80 run/s | 5538.00 runs/s |
| Strings | 5276.33 runs/s | 5132.22 run/s | 5260.85 runs/s |
Fazit:
Mit dem Projekt Quantum hat Mozilla Großes vor. Bis zum Jahre 2017 möchte Mozilla einige Komponenten seiner Servo-Engine in Gecko übernehmen um moderne Hardware besser nutzen zu können. Chefentwickler David Bryant verspricht in seinem Blogeintrag, dass bereits Ende 2017 spürbare Verbessserungen bei den Nutzern ankommen werden. Wir sind gespannt auf die Auswirkungen von Mozilla Servo und Projekt Quantum.