
30. Juli 2013
How To: FTP Verbindung in Dreamweaver CC
Einfach ist einfach ist einfach. Die Arbeit mit Website-Editoren sollte so leicht einzurichten wie möglich sein. Und deshalb bietet ein Großteil der Programme inzwischen auch eine FTP-Schnittstelle zu den Webservern an. Beim Adobe Dreamweaver ist das jedoch nicht ganz so einfach zu händeln. Und manchmal ist es eben doch nicht ganz so einfach, einen Editor via FTP mit einem Webserver zu verbinden. Nun habe ich mich mal dran gesetzt und für euch rausgesucht, wie ich meinen Dreamweaver mit einem Webserver verbinden kann. Viel Spaß bei der kleinen How-To-Anleitung bzw. dem Tutorial.
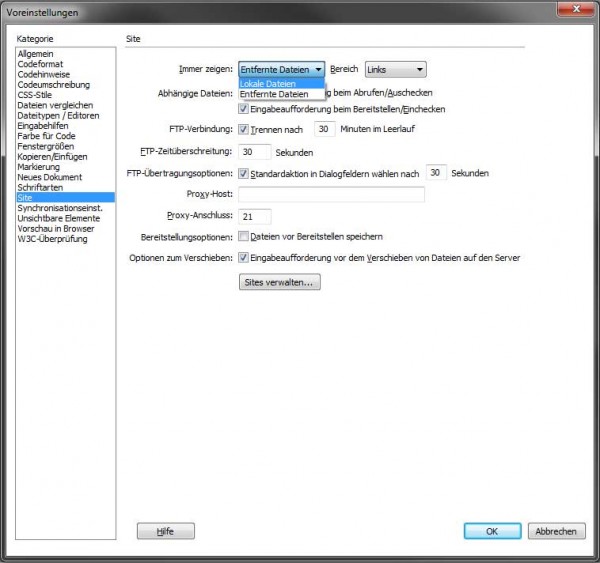
Im ersten Step gehen wir unter „Bearbeiten >> Voreinstellungen“ auf den Reiter „Site“.
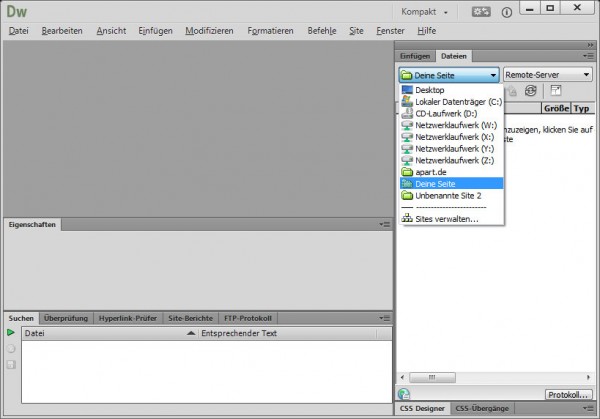
Dort wählen wir nun aus, ob wir lokale oder entfernte Dateien anzeigen wollen. Und wie der Name schon sagt, lassen wir uns entfernte Seiten anzeigen.
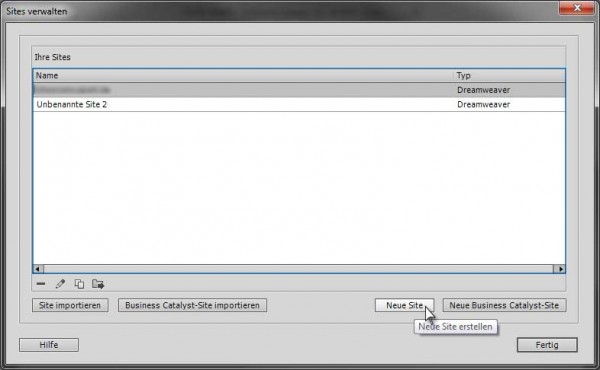
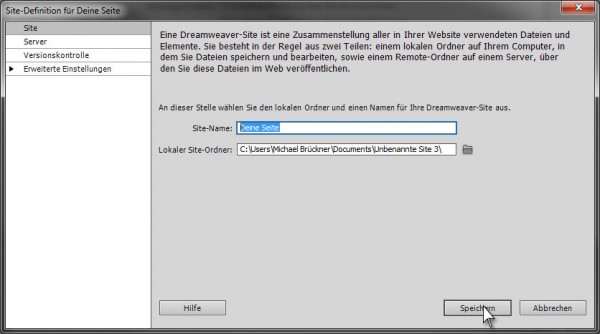
Im zweiten Schritt erstellen wir uns eine neue Site und geben ihr einen Namen.
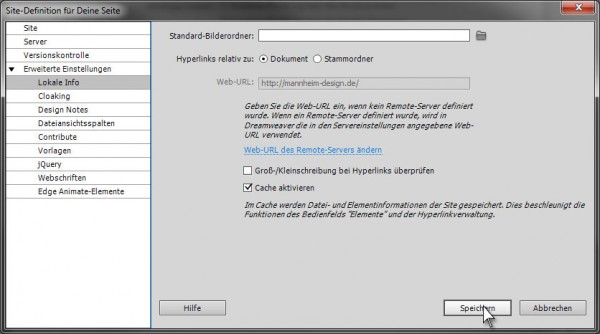
Wir wählen uns einen lokalen Ordner für den Zwischenspeicher aus.
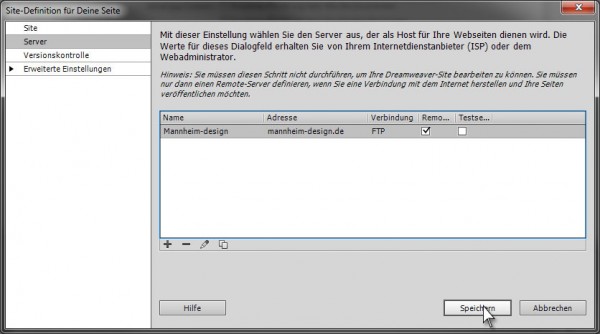
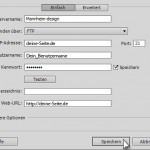
Im Menüpunkt „Server“ geben wir die FTP-Zugangsdaten zu unserem Server an…
… und speichern den ganzen Spaß ab.
Et voilà, die FTP-Verbindung funktioniert
Jetzt können wir unsere Webseite direkt am Server bearbeiten.
Bitte nicht vergessen: Ein tatsächliches Verbindungsprogramm ist noch immer nicht zu vernachlässigen. Zieht euch damit regelmäßige Backups eures Webservers. Denn wenn die Dateien mal kaputt sind, habt ihr keine Reserve mehr. Falls ihr noch Fragen zum Vorgehen habt, dann schreibt uns doch einfach eine Nachricht.









Ich persönlich mache mir meistens eine Kopie der Dateien die ich gerade bearbeite, und arbeite dann an dieser. Damit bleibt mir zumindest mal der letzte funktionierende Stand erhalten, ohne jedes mal das gesamte Projekt sichern zu müssen.