7. September 2020
Adobe Animate Funktionsumfang – Alles ist in Bewegung
Sogenannte Micro Animations auf Webseiten sind ein beliebter Trend, der stetig größeren Andrang findet. Schon vor ein paar Jahren wurde das Animationstool Adobe Animate CC aus dem ehemaligen Adobe Programm Flash Professional entwickelt, mit dem interaktive, Web-basierte Inhalte gestaltet werden können. Adobe Animate öffnet damit neue Türen für alles, was zum Designen und Coden benötigt wird, um fantasievolle Welten durch Animationen zu kreieren.
In der Welt der Animationen bietet Adobe gleich drei verschiedene Anwendungen, mit denen man Ideen in Bewegung bringen kann: Character Animator, After Effects und Animate. Mit Letzterem setzt Adobe dabei auf moderne Technologien wie HTML5 und WebGL; zugleich werden auch das veraltete Flash-Format SWF, Adobe Air und weitere Videoformate unterstützt.
Über viele Jahre hinweg hatte Adobe das Tool komplett umgeschrieben. Angesichts der steigenden Beliebtheit von Animationen im World Wide Web, wollen wir Adobe Animate etwas genauer unter die Lupe nehmen.
Ein Quickie zum Einsteigen
In Adobe Animate können bereits erstellte Grafiken importiert werden. Aber auch das Gestalten von Grafiken direkt in Animate ist möglich: Wie in Adobe Illustrator können diese mithilfe des Stift- oder Pinselwerkzeuges erstellt werden. Ist erst einmal eine Grafik ausgestaltet, so kann diese über verschiedene Wege durch sogenannte „Tweens“ oder über Einzelbildanimationen (Frame to Frame) animiert werden. Anschließend kann die Animation für unterschiedliche Medien bzw. Geräte exportiert werden. Die so entstandenen Animationen lassen sich unter anderem als Video, animiertes GIF oder als SWF bereitstellen.
Die Pro’s von Adobe Animate
En Detail /// Adobe Animate ist ein vektorbasiertes Tool. Es unterstützt damit das Erstellen und Bearbeiten von vektorbasierten Grafiken. Diese lassen sich beliebig und vor allem verlustfrei skalieren. Bereits erstellte Grafiken können über das Bedienfeld importiert werden. Noch einfacher ist der Import via Copy-Paste aus Adobe Illustrator heraus.
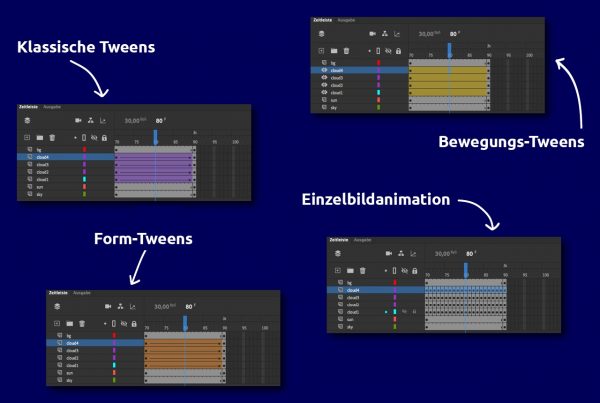
 Adobe Animate bietet drei verschiedene Arten von Tweens.
Adobe Animate bietet drei verschiedene Arten von Tweens.
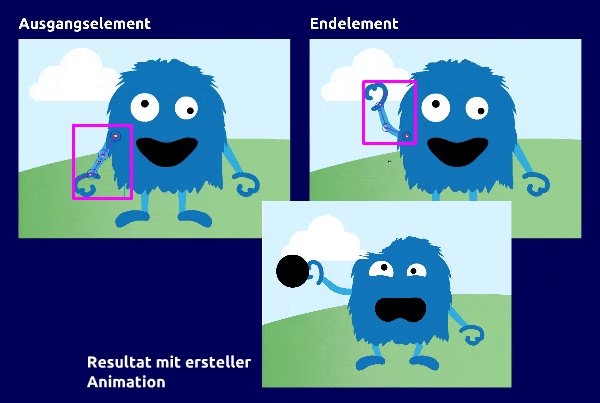
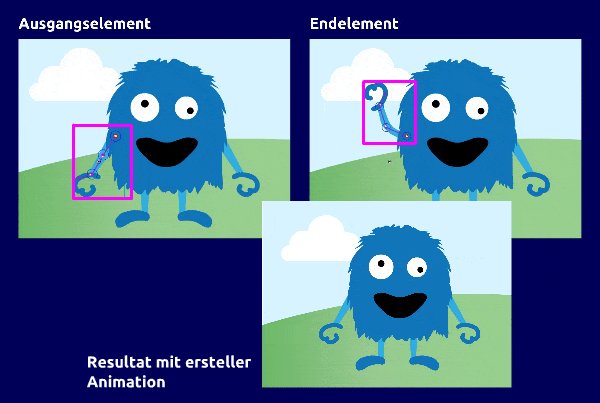
Wie von Zauberhand /// Mit Tweens lassen sich schnell Animationen erstellen. Grob zusammengefasst: Man legt dazu auf einer Ebene ein Bild mit möglichst nur einem Element an. Das ist der Ausgangspunkt. Am gewünschten zeitlichen Endpunkt wird ein weiteres Bild eingefügt. Das Element in diesem Bild kann wie gewünscht neu platziert, transformiert oder gar verformt werden. Durch Rechtsklick zwischen den beiden Bildern lässt sich der gewünschte Tween-Typ auswählen. Schon wird von Adobe Animate eine Animation in Form von Zwischenbildern zwischen den beiden Bildern generiert.
- Klassische Tweens: Diese Tweens sind veraltet, komplizierter zu erstellen und nur wenig flexibel. Animate bietet diese Tweens nur zu Übergangszwecken an.
- Bewegungstweens: Diese Art von Tweens berechnet automatisch Animationsbewegungen zwischen zwei Bildern und deren Objekteigenschaften. Solche Objekteigenschaften beziehen sich unter anderem auf die Größe, Farbe, Position, Effekte oder Drehungen eines Elementes.
- Form-Tweens: Form-Tweens inpolieren automatisch Zwischenformen zwischen Elementen zweier Bildern.
Nicht ausführlich genug? Dann schau mal hier: https://helpx.adobe.com/de/animate/using/Tweens.html
Keine Code-Kenntnisse notwendig /// Um animierte SVGs zu erstellen, braucht man mit Adobe Animiate keine Coding-Kenntnisse. Wer also eher in der gestalterischen Welt zuhause ist als in der Welt des </Coden>, kann mit Animate tolle Animations-SVGs erstellen. Da diese eine geringere Dateigröße besitzen als animierte GIFs, können sie gut in eine Webseite eingebunden werden, ohne dass sie die Ladezeit der Website beeinträchtigen.
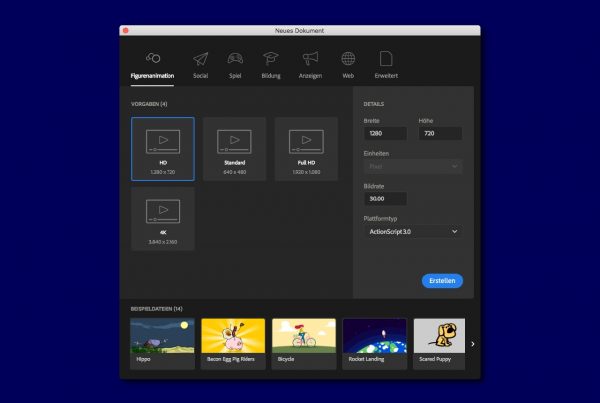
 Adobe Animate bespielt eine große Bandbreite für viele unterschiedliche Anforderungen.
Adobe Animate bespielt eine große Bandbreite für viele unterschiedliche Anforderungen.
Neue Web-Ausrichtung /// Über Adobe Flash sagte man, dass es aufgrund von HTML5, WebGL und WebAssembly überflüssig, sinnlos und eine unnötige Gefahr für den Nutzer gewesen sei. Wohl ein Grund, warum Adobe mit Animate um die Ecke kam, denn die „Tochter-Anwendung“ unterstützt die Erstellung umfangreicher und interaktiver HTML5-Inhalte durch den neuen Dokumenttyp „HTML5-Canvas“. Projekte können also als HTML5 herausgegeben werden. Zudem ist CreateJS in Animate integriert, welches interaktive Inhalte für Open-Web-Technologie über HTML5 ermöglicht.
Just Once /// Verschiedene Endgeräte oder Betriebssysteme haben auch unterschiedliche Anforderungen an eine Datei. Das kann sehr mühselig sowie arbeits- und zeitintensiv sein. Mit Adobe Animate muss ein Projekt nur ein einziges mal erstellt werden und kann anschließend praktisch für jedes Gerät oder Betriebssystem bereitgestellt werden.
Altbekannte /// Adobe Animate enthält viele Werkzeuge, die uns bereits aus anderen Anwendungen, wie Adobe Illustrator oder Adobe After Effects, bekannt sind. Das erleichtert das Erstellen neuer Grafiken oder den Umgang mit der Zeitleiste erheblich.
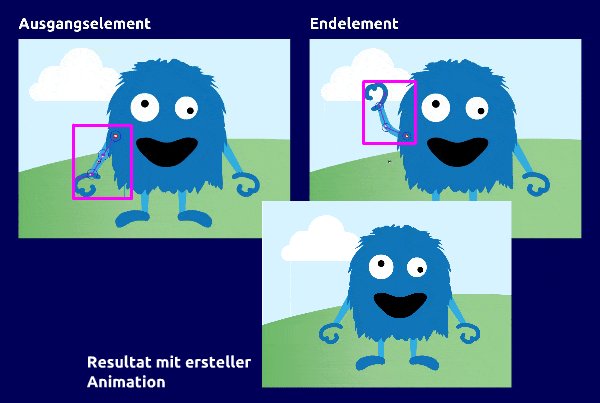
 Mithilfe des Bone-Werkzeugs können dynamische Bewegungen erstellt werden.
Mithilfe des Bone-Werkzeugs können dynamische Bewegungen erstellt werden.
Let’s bone it! /// Wenn wir von transformieren und verformen sprechen, sollte hier auch das Bone-Werkzeug genannt werden, welches wir schon von After Effects kennen. Mit diesem Tool können skelettartige Verbindungen zwischen den einzelnen Formen einer Figur erstellt werden. So lassen sich schnell und einfach natürliche und dynamische Bewegungen erzeugen. Ein Video von Adobe erklärt, wie es funktioniert: https://helpx.adobe.com/de/animate/how-to/bone-tool-animation.html
Intuitiv(er) /// Wenn nicht intuitiv, dann aber intuitiver: Adobe Animate mag zwar in seinem Umfang als Animationstool nicht so viel zu bieten haben, wie Adobe After Effects, dass hat aber zugute, dass die Lernkurve nicht so groß ist, wie bei dem „Geschwister-Tool“. Zugleich bleibt es ein professionelles Animationsprogramm mit vielen Features, die erlernt werden müssen.
Verlustfreie Vorschau /// Animate bietet eine Vorschauoption ohne FPS-Verlust. Im Gegensatz zu After Effects, bei welchem sich der Arbeitsbereich und gerenderte Bilder überlappen, verfügt Animate über zwei verschiedene Arbeitsbereiche. Während in einem Workspace Spezialeffekte nur in begrenztem Umfang verwendet werden können, kann im gerenderten Bereich eine bessere Qualität erzielt werden.
Punkt, Komma, Strich /// Wir bei Machart Studios arbeiten mit Walcom-Grafiktablets, um tolle Illustrationen zu kreieren. Umso besser, dass Adobe Animate das Zeichnen mit Tablets von Wacom unterstützt. Solche Grafiktablets können, je nach Projekt, große Zeitsparer sein und das Animieren erleichtern.
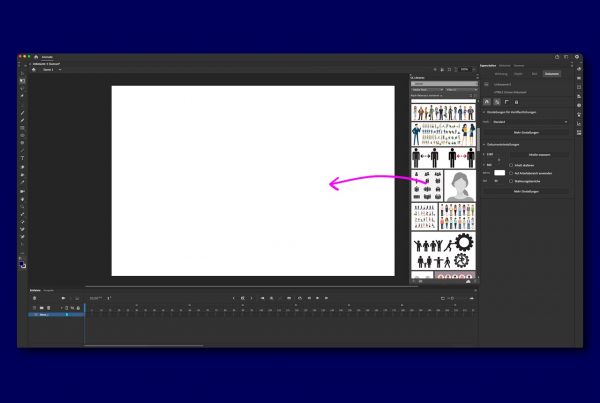
 Bilder von Adobe Stock können direkt in Animate gesucht und lizensiert werden.
Bilder von Adobe Stock können direkt in Animate gesucht und lizensiert werden.
Direkt vor Ort /// Es versteht sich von selbst, dass man auch Bilder in Adobe Animate importieren kann. Aber dafür muss man nicht einmal die Anwendung verlassen. Direkt im Tool selbst können über das Fenster „CC Libraries“ eigene Bibliotheken, aber auch die große Welt von Adobe Stock durchsucht, Vorschaubilder heruntergeladen und lizenziert werden.
Die Con’s von Adobe Animate
Glückssache beim Export /// Seit Mitte 2019 unterstützt Adobe das Plugin Snap.svg nicht mehr. Mit diesem war es möglich aus der Anwendung heraus animierte SVGs zu exportieren. Das empört viele Communitys im Web — und uns auch. Wir haben uns daher auf die Suche nach einer Alternativen gemacht: Eine Erweiterung unter dem einfachen Namen „SVG Animation“ sollte Abhilfe verschaffen. Leider mussten wir feststellen, dass bei umfangreicheren Animation häufiger Bugs beim Exportieren als animiertes SVG auftreten können, sodass das Projekt als solches nicht exportiert oder fehlerhaft dargestellt wird.
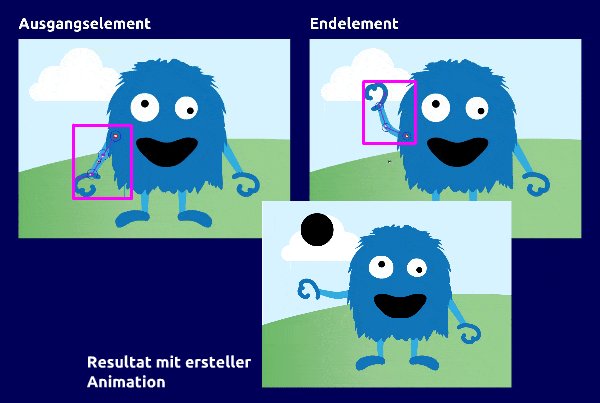
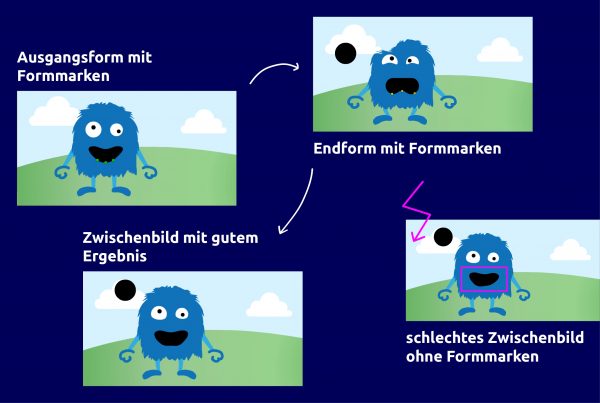
 Mit Formmarken können Zwischenbilder in einer Animation verbessert werden.
Mit Formmarken können Zwischenbilder in einer Animation verbessert werden.
Nicht immer so, wie man will /// Insbesondere beim Erstellen der Form-Tweens kann es vorkommen, dass die Animation nicht immer so aussieht, wie man es sich gewünscht hatte. Um die Animation zu verbessern, können sogenannte Formmarken gesetzt werden. Diese markieren einen Punkt in der Ausgangsform, der mit einem bestimmten Punkt in der Endform übereinstimmt. Meistens funktioniert das ganz gut. Aber leider kommt es auch nicht zu selten vor, dass die Animation plötzlich an anderen Punkten unschön verläuft und man weitere Formmarken setzen muss.
Da geht noch mehr /// Auch wenn Animate relativ leicht verständlich und bedienbar ist, leidet die kreative Freiheit aufgrund der begrenzten Featureanzahl. Animate wurde insbesondere für 2D-Character-Animationen entwickelt. Um große Kompositionen zu erstellen, umfangreiche Spezialeffekte einzusetzen oder 3D-Kompositionen zu kreieren, sollte man lieber auf Adobe After Effects zurückgreifen. Auch wird oft beklagt, dass für die Anwendung mancher Features auf externe Plugins oder Tools zurückgegriffen werden muss, statt dass diese von Adobe bereits direkt im Programm integriert sind. Die neusten Features zu Adobe Animate können hier nachgelesen werden: https://helpx.adobe.com/de/animate/using/whats-new.html
Was zusammenfassend zu sagen bleibt
Abhängig davon, welche Voraussetzungen gegeben sind und welche Ansprüche an eine Animation gestellt werden, ist Adobe Animate ein gutes Animationsprogramm. Wenn auch von manchen als Einsteiger-Tool betitelt, ist es fast unmöglich ohne viel Herumprobieren und Tutorials die Tiefen der Anwendung richtig zu verstehen. Wer aber Zeit und Nerven investieren kann und will, hat die Möglichkeit mit Adobe Animate auch als Anfänger tolle Animationen zu erstellen.
Adobe Animate ist weniger umfangreich als Adobe After Effects. Besondere und umpfangreiche Spezialeffekte lassen sich daher eher mit Adobe After Effects umsetzen. Dabei sollte man auch die Art der Animation im Hinterkopf behalten, denn Adobe Animate wurde für 2D-Animationen entwickelt. Für 3D-Animationen sollte man auf das komplexere After Effects zurückgreifen.
Kleiner Tipp am Rande: Wie bei allen Projekten, sollten die zahlreichen Vorgaben und Exportmöglichkeiten, die Adobe Animate zu bieten hat, bereits vor dem Erstellen eines neuen Projektes gut durchdacht und Dokumenteinstellung von Beginn an korrekt angegeben werden.
Uns ist wichtig, dass die von uns erstellten Grafiken und Animationen einwandfrei funktionieren und wir das Beste für unsere Kunden herausholen können. Da Adobe Animate derzeit aber keinen problemfreien Export als animiertes SVG garantieren kann, erstellen wir unsere animierten SVGs via CSS und Javascript. Die Ergebnisse können sich sehen lassen!
Wenn sich mit Adobe Animate reibungslos animierte SVGs exportieren lassen, könnte das Tool aber in Zukunft eine gute Alternative zum Erstellen dieser werden.
Animationen sind nicht so deins, aber Illustrationen schon? Dann schau dir doch unseren Post zu Illustrationen in der Werbung an.