
19. März 2014
Abheben vom Rest: Mit Rich Snippets kein Problem
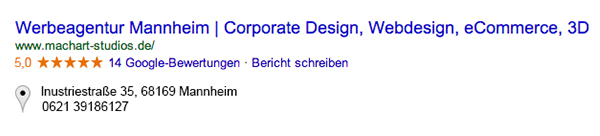
Bei den meisten Internetusern beginnt eine Recherche oder Suche nach einem Produkt, einem Events oder einer Person auf Google. Oft müssen erst viele Seiten aufgerufen werden, da meist nur die standardmäßige Goolgevorschau zu sehen ist.
Hier hat man jedoch die Möglichkeit mit dem Tool nachzurüsten: Mit Rich Snippets lässt sich die Vorschau deutlich interessanter gestalten. Hier kann man selbst festlegen, welche Informationen über eine Website in der Vorschau dargestellt werden. Man kann unter vielen Optionen wählen, so z.B. Bewertungen, Preis für ein Produkt, Events oder Verfügbarkeit eines Produktes. Die Vorschau einer Website kann darüber entscheiden ob ein User die Website besucht oder nicht.
Hier kommt Rich Snippets zum Einsatz
Rich Snippets findet bereits in vielen Bereichen Verwendung:
- Erfahrungsberichte
- Personen
- Produkte
- Rezepte
- Veranstaltungen
- Musik
Mit dem Test-Tool für strukturierte Daten kann man sich die aktuelle Googlevorschau ansehen. Rich Snippets hat auch einen technischen Vorteil: Es bedarf nicht vieler HTML-Kentnisse um es einzubinden.
So wird Rich Snippets als HTML eingesetzt
<div class="Artikelansicht" itemscope itemtype="http://data-vocabulary.org/Product">
<h2 class="Artikelname" itemprop="name">[Name]</h2>
<div class="Artikelbild" itemprop="image">[Image1]</div>
<p class="Artikelbeschreibung" itemprop="description">[Description]</p>
<span class="Artikelpreis" itemprop="price">[Price]</span>
<span class="Artikelwaehrung" itemprop="currency">[Currency]</span>
</p>
</div>
Durch das Attribut „itemprop“ und dem passenden Parameter (beispielsweise name, image, etc.) wird bereits die Produktvorschau in Google verändert.
Diese Parameter können für die Darstellung von Produkts genutzt werden
| Eigenschaft | Beschreibung |
|---|---|
name |
Name des Produkts |
image |
URL eines Produktfotos |
description |
Produktbeschreibung |
brand |
Die Marke des Produkts. Darin können auch verschachtelte Organisationsdaten enthalten sein. Wir empfehlen, brand und mindestens einen identifier für jedes Produkt zu verwenden. |
category |
Die Produktkategorie, zum Beispiel Bücher-Belletristik, Werkzeuge oder Autos. Sie können mehrere Kategorien angeben. Jeder Wert wird akzeptiert, aber Google erkennt die in diesem Artikel beschriebenen Kategorien. |
review |
Eine geschachtelte < des Produkts, zum Beispiel die durchschnittliche Bewertung. Falls es mehrere Beurteilungen des Produkts gibt, zeichnen Sie aggregierte Beurteilungsdaten, wie etwa die durchschnittliche Bewertung aller Nutzer, besser mithilfe des „Review-aggregate“-Elements als mit einzelnen Beurteilungen aus. |
identifier |
Die Produkt-ID. Wir empfehlen, brand und mindestens einen identifier für jedes Produkt zu verwenden.Zulässige Typen sind:
|
offerDetails |
Ein Angebot zum Verkauf des Produkts. Umfasst ein geschachteltes Angebot oder eine Angebotssammlung. |
price |
Der Preis des Produkts. Eine Gleitkommazahl. Sie können entweder einen Dezimalpunkt („.“) oder ein Komma („,“) als Trennzeichen verwenden. |
priceValidUntil |
Das Datum im ISO-Datumsformat, nachdem der Preis nicht mehr verfügbar ist. Ihr Produkt-Snippet wird möglicherweise nicht angezeigt, wenn die „priceValidUntil“-Eigenschaft ein Datum in der Vergangenheit angibt. |
seller |
Der Verkäufer des Produkts. Kann eine Person oder Organisation enthalten. |
condition |
Hier können Sie einen beliebigen Text eingeben. Falls Sie das Attribut condition verwenden, muss das content -Attribut einen der folgenden zulässigen Werte aufweisen:
Zum Beispiel <span itemprop="condition" content="new">Brandneu!</span> |
availability |
Hier können Sie einen beliebigen Text eingeben. Das Attribut content muss jedoch einen der folgenden zulässigen Werte aufweisen:
|
quantity |
Die Anzahl der für dieses Angebot verfügbaren Artikel. |
offerURL |
Eine URL zur Produktwebseite, die das Angebot enthält. Verwenden Sie offerURL nicht für Markups, die auf der Produktseite selbst angezeigt werden. |
identifier |
Die Produkt-ID. Wir empfehlen, brand und mindestens einen identifier für jedes Produkt zu verwenden.Zulässige Typen sind:
|
itemOffered |
Der zum Verkauf angebotene Artikel. Üblicherweise umfasst dies ein geschachteltes Produkt, es können jedoch auch andere Artikeltypen oder beliebiger Text enthalten sein. |
lowPrice |
Der niedrigste Preis aller verfügbaren Angebote. Gleitkommazahl. |
highPrice |
Der höchste Preis aller verfügbaren Angebote. Gleitkommazahl. |
currency |
Die Währung zur Angabe des Produktpreises, im dreistelligen ISO-Format. |
offerCount |
Die Anzahl an Angeboten für das Produkt. |
condition |
Hier können Sie einen beliebigen Text eingeben. Das „content“-Attribut muss jedoch einen der folgenden zulässigen Werte aufweisen:
Zum Beispiel <span itemprop="condition" content="new">Brandneu!</span> |
offerURL |
Eine URL zur Produktwebseite, die das Angebot oder die Angebotssammlung enthält. Verwenden Sie offerURL nicht für Markups, die auf der Produktseite selbst angezeigt werden. |
identifier |
Die Produkt-ID. Wir empfehlen, brand und mindestens einen identifier für jedes Produkt zu verwenden.Zulässige Typen sind:
|
itemOffered |
Der zum Verkauf angebotene Artikel. Üblicherweise umfasst dies ein geschachteltes Produkt, es können jedoch auch andere Artikeltypen oder beliebiger Text enthalten sein. |
Warum sehen Sie keine Veränderung?
Die Änderungen werden erst sichtbar wenn die Website das nächste Mal von Google gecached wird.
Mehr Informationen finden Sie auf der offiziellen Google-Website.
Interessieren auch Sie sich für Rich Snippets oder haben irgendwelche Fragen, dann kontaktieren Sie uns.
Machart Studios GmbH
Industriestraße 35
68169 Mannheim
Telefon: 0 621.39 18 612-7
Fax: 0 621.39 18 612-42