
6. August 2013
Bildoptimierung: JPEG für das Web
Als Erweiterung und Vertiefung zum Thema Bildoptimierung für’s Web, soll es in diesem Beitrag speziell um das Bildformat JPEG gehen und wie man Bilder basierend auf das Kompressionsverfahren von JPEG fürs Web optimieren kann.
Das 8 Pixel Raster
Bevor es aber losgeht, möchte ich einige Worte zum notwendigenTheorieteil loswerden. Wie jedes Bildformat hat auch das JPEG Format verschiedene, verlustbehaftete und verlustfreie Komprimierungs- und Kodierungsmethoden. Die Komprimierung erfolgt in sechs Verarbeitungsschritten, von denen in diesem Beitrag nur einer von Bedeutung ist. JPEG Bilder werden in einer Serie von 8×8 Pixel Blöcken eingeteilt, die besonders gut sichtbar werden, wenn ein Bild mit zu geringer Qualität abgespeichert wird. Hier ein Beispiel, bei dem die komprimierten 8×8 Pixel Blöcke in der Vergrößerung gut erkennbar sind.

Für die Bildoptimierung kann man sich dieses Wissen wie folgt zu Nutze machen

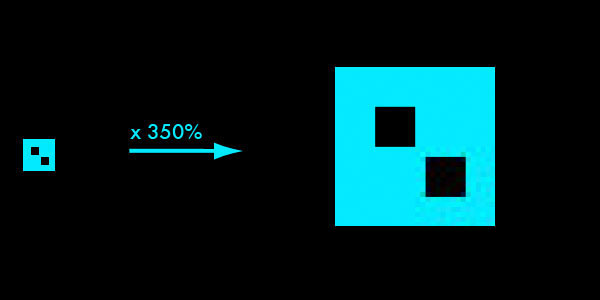
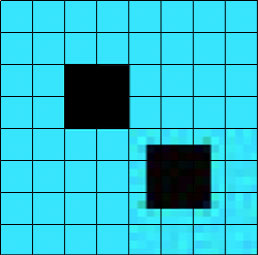
Die beiden schwarzen Quadrate auf blauem Grund sind 8×8 Pixel groß. Und obwohl die Qualität bei beiden mit 10% sehr niedrig ist, sieht das Quadrat links oben sauber und scharf aus, während das rechts unten verpixelt ist. Warum ist das so? Die Antwort sieht man sich am besten unter dem 8×8 Pixel Raster an.

Beim Abspeichern in das JPG-Format, wird das Bild in eine Serie von 8×8 Pixel-Blöcke unterteilt, die unabhängig von einander in diskrete Kosinustransformationen codiert werden. Da das zweite Quadrat nicht dem Raster entspricht, werden (vereinfacht ausgedrückt) bei der Kompression in jedem Block Durchschnittswerte zwischen Schwarz und Blau berechnet. Um also die Bildung solcher Artefakte möglichst zu verhindern, sollte man beim Anlegen der Bilder darauf achten, dass sie sich am 8×8 Pixel-Raster orientieren. Praktisch angewendet sieht das so aus (eignet sich besonders bei rechteckigen Objekten/Motiven):


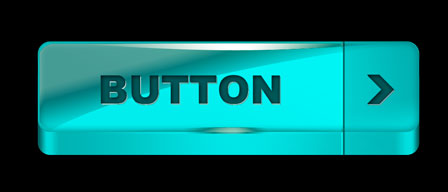
Der erste Button ist willkürlich platziert worden. Vor dem Abspeichern des zweiten Buttons wurde er am 8×8 Raster ausgerichtet. Die Qualitätseinstellungen sind die gleichen (60%). Bei genauerem Hinsehen kann man erkennen, dass der zweite Button deutlich weniger Artefakte aufweist als der erste Button. Darüber hinaus kann man mit dieser Methode (je nach Motiv) gut 1 KB Datenvolumen einsparen.


