Tag: Website
Hilfreiche Firefox-Plugins – Teil 1
Egal ob bei der Arbeit oder privat, bei Webbrowsern bevorzuge ich Mozilla Firefox. Vor allem deshalb, weil es dafür so viele praktische Addons und Plugins gibt. In diesem Blogbeitrag stelle ich euch die beiden notwendigsten Tools vor, welche bei uns täglich ihren Einsatz finden.
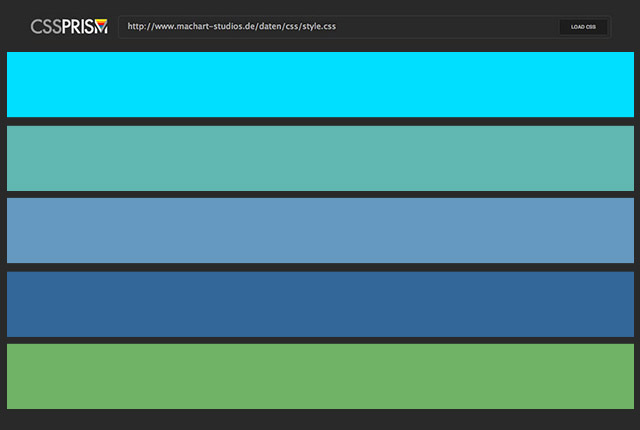
Nützliche Web-Tools: Css Prism
„Sind meine Farben im CSS eigentlich identisch oder sehen sie nur fast gleich aus?“ Manche kennen diese Frage sicherlich. „Hat mein Blau auch wirklich überall den gleichen Farbwert?“ Heute stelle ich euch ein nützliches Web-Tool vor, das euch beim Klären dieser Frage hilft.
200 Google Ranking Faktoren – Teil 2/10
Hallo und zurück zur Serie „200 Google Ranking Faktoren“. Heute beschäftige ich mich mit den verschiedenen Page-Level Faktoren. Wie schon im ersten Teil der Serie, werde ich hier die einzelnen Punkte auflisten und in wenigen Worten erklären.
200 Google Ranking Faktoren – Teil 1/10
Google verwendet etwa 200 Ranking Faktoren in seinem Algorithmus. Google hat diese Faktoren nie allesamt öffentlich gemacht. Somit sind die hier beschriebenen Faktoren keineswegs offiziell, stellen aber die nützlichsten Informationen darüber zusammen, wie Websites durch Google bewertet werden.
Bilder vertikal zentrieren (CSS)
Wenn man im HTML Bilder vertikal zentrieren will, steht man doch des Öfteren vor der Frage:
„Wie mache ich das denn jetzt ohne Tabellen?“ – So geht das ganz einfach im CSS.
Dummy-Bilder für Web und Print
Erstellt man ein Layout für einen Kunden, will dieser kein leeres Blatt Papier sehen. Um das Problem professionell umgehen zu können, gibt es ein hilfreiches Feature. Mit Lorem Ipsum kann man Blindtext in das Layout einzufügen. Wer bisher Bild-Platzhalter gebraucht hat, dem kann jetzt geholfen werden. Die Lösung: Dummy-Bilder.
Webentwickler aufgepasst!
Webanwendungen müssen stets in vielen Browsern auf ihre Funktionalität von Webentwicklern getestet werden. Hat man nur einen Windows 7 PC und darauf z.B. nur der Internet Explorer 9 zur Verfügung steht, kann man seine Webanwendung im Internet Explorer 7 oder 8 nicht testen. Das hat Sie schon immer geärgert? Das ist die Lösung
Das Making-Of in HTML5
Seit diesem Wochenende ist unsere neue Website online. In diesem Artikel möchte euch einen Einblick in die Features verschaffen und aufzeigen worauf es bei der Entwicklung von HTML5 Webseiten ankommt.
Neue Agenturwebsite, neuer Showreel
Werbeagentur Showreel
In den letzten Wochen hat sich bei uns in unserer Mannheimer Werbeagentur so einiges getan. Wir sind umgezogen, mehr geworden und haben neue Kunden bekommen. Diese Momente möchten wir gerne mit Ihnen teilen.
Ein Werber für jede Tonart
„Wieso haben wir uns eigentlich nicht schon bei der Langen Nacht der Museen getroffen?“, wunderten sich Holger Boesler, seit April 2011 mit dem Schwerpunkt Websdesign bei Machart Studios, und Art Director Carlos Hartmann. Denn wie Carlos hat auch Holger einschlägige Erfahrungen mit der Langen Nacht.
Barrierefreiheit – Tastaturnavigation visualisieren
Die Visualierung aktiver Links und Formularelemente lässt je nach Browser oder Website oft zu wünschen übrig. Wenn überhaupt, bekommt man eine dünne, gestrichelte Linie zu sehen. Die CSS2 Pseudoklasse „focus“ schafft hier Abhilfe und lässt aktive Elemente stylen – nur leider längst nicht in allen Browsern…
Webdesign – 20 Don’ts
Die Grundmotivation einer statischen Webseite sollte immer Informationsverbreitung sein. Kein User verzeiht Blockaden und Störungen auf der Suche nach Informationen, Spaß und Spiel. Das bedeutet nicht direkt: „Keep it simple“, aber helfen würde es in den meisten Fällen.