Tag: Webdesign
Bildoptimierung: JPEG für das Web
Als Erweiterung und Vertiefung zum Thema Bildoptimierung für’s Web, soll es in diesem Beitrag speziell um das Bildformat JPEG gehen und wie man Bilder basierend auf das Kompressionsverfahren von JPEG fürs Web optimieren kann.
Objektorientiertes Programmieren
Heute hat unsere Nerdriege den 2. Teil der „Reihe“ Objektorientiertes Programmieren in unserem brandneuen Besprechungszimmer absolviert. Das Thema war einfach: Entwicklung eines einheitlichen PHP-Programmierungs-Stils im Team und Vertiefung des Entwicklungsdesigns von Webanwendungen.
How To: FTP Verbindung in Dreamweaver CC
Einfach ist einfach ist einfach. Die Arbeit mit Website-Editoren sollte so leicht einzurichten wie möglich sein. Und deshalb bietet ein Großteil der Programme inzwischen auch eine FTP-Schnittstelle zu den Webservern an.
Bildoptimierung für das Web
Zu einem ansprechenden Internetauftritt gehören ansprechende Bilder. Bilder und Grafiken sind jedoch richtige Datenschwergewichte, welche die Ladezeit einer Webseite enorm verlangsamen können. Und eine langsame Webseite ist nicht nur nervig, sondern auch mit üblen Folgen verbunden, die vom schlechten Google Ranking bis hin zu echten Umsatzeinbußen durch Besuchsabbrüche reichen.
Hilfreiche Firefox-Plugins – Teil 1
Egal ob bei der Arbeit oder privat, bei Webbrowsern bevorzuge ich Mozilla Firefox. Vor allem deshalb, weil es dafür so viele praktische Addons und Plugins gibt. In diesem Blogbeitrag stelle ich euch die beiden notwendigsten Tools vor, welche bei uns täglich ihren Einsatz finden.
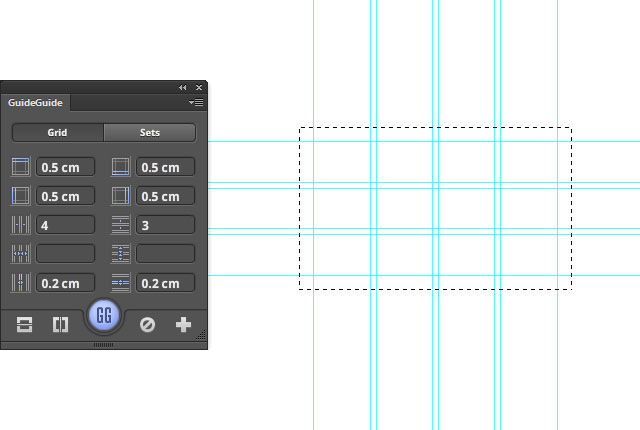
How-to: Hilfslinienraster in Photoshop
Wer schon einmal versucht hat, in Photoshop ein ordentliches Hilfslinienraster anzulegen, kennt das Problem: Es gibt keine eingebaute Funktion dafür und manuell ist es mühsame und zeitaufwändige Handarbeit. Aber mit einem einfachen Tool ändert sich das. Deshalb möchte ich euch die Photoshop-Extension „GuideGuide“ mit all ihren Funktionen als eine einfache und brauchbare Lösung vorstellen.
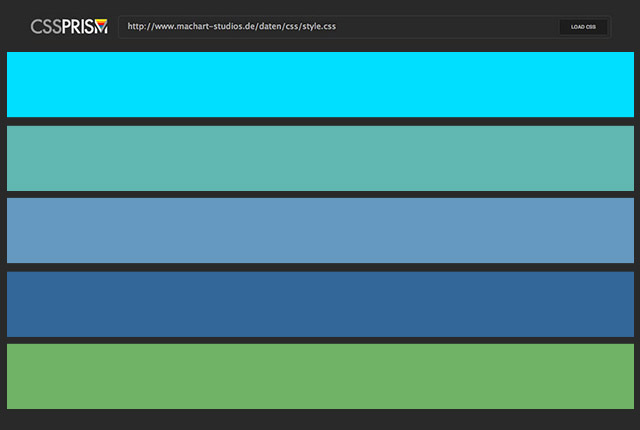
Nützliche Web-Tools: Css Prism
„Sind meine Farben im CSS eigentlich identisch oder sehen sie nur fast gleich aus?“ Manche kennen diese Frage sicherlich. „Hat mein Blau auch wirklich überall den gleichen Farbwert?“ Heute stelle ich euch ein nützliches Web-Tool vor, das euch beim Klären dieser Frage hilft.
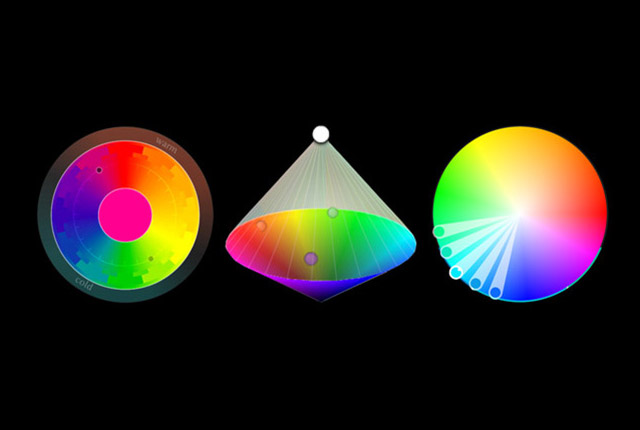
Farb-Tools – Diese besten Tools, die du kennen musst
Heute soll es um die Vorstellung einiger sehr nützlicher Tools in Sachen Farbe gehen. Einige kennen vielleicht das ein oder andere Tool um Farbharmonien zu erzeugen. Das Bekannteste ist wahrscheinlich der Adobe Kuler. Aber es gibt noch mehr der überaus nützlichen Helfer im Design-Alltag. Heute stelle ich einige Online-Versionen vor.
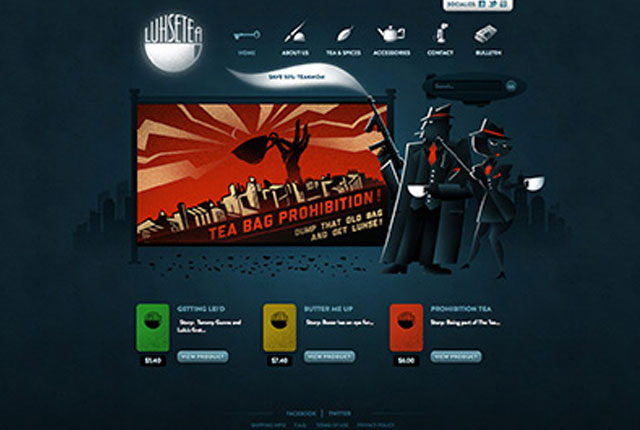
Einsatz von Illustrationen im Webdesign
Illustration ist ein sehr vielfältiges Werkzeug, das ebenso viele Zwecke erfüllen kann. Heute möchte ich vier dieser Einsatzzwecke von Illustrationen mit Webdesign aufzeigen und erklären.
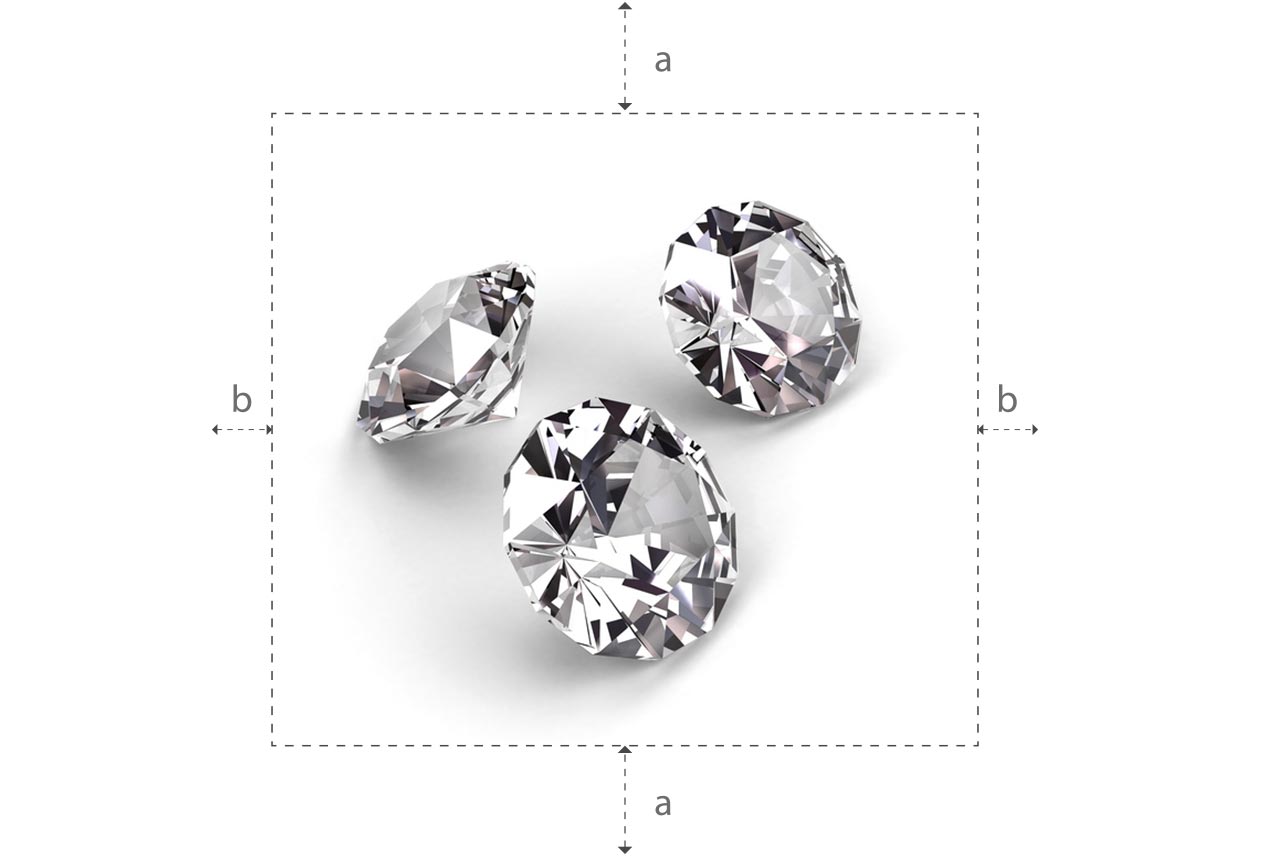
Bilder vertikal zentrieren (CSS)
Wenn man im HTML Bilder vertikal zentrieren will, steht man doch des Öfteren vor der Frage:
„Wie mache ich das denn jetzt ohne Tabellen?“ – So geht das ganz einfach im CSS.
Mit jQuery den DOM manipulieren ohne programmieren zu können
Zugegeben, das mit dem Programmieren ist Definitionssache. Denn ich setze hier schon voraus, dass der Webdesigner mit CSS und HTML umgehen kann und Firebug nutzt. Ebenso natürlich weiß, wie man JavaScripts einfügt und ein bisschen etwas von jQuery (als unterstützende Bibliothek) versteht. Mehr braucht man für das Tutorial nicht.
Dummy-Bilder für Web und Print
Erstellt man ein Layout für einen Kunden, will dieser kein leeres Blatt Papier sehen. Um das Problem professionell umgehen zu können, gibt es ein hilfreiches Feature. Mit Lorem Ipsum kann man Blindtext in das Layout einzufügen. Wer bisher Bild-Platzhalter gebraucht hat, dem kann jetzt geholfen werden. Die Lösung: Dummy-Bilder.
4 Instant-Tipps zur Logogestaltung
Logoentwicklung – das ist leichter gesagt als getan. Wir zeigen Ihnen vier schnelle Tipps für die Logogestaltung, die Sie problemlos umsetzen können. So bleiben Ihnen unnötige Fettnäpfchen erspart.
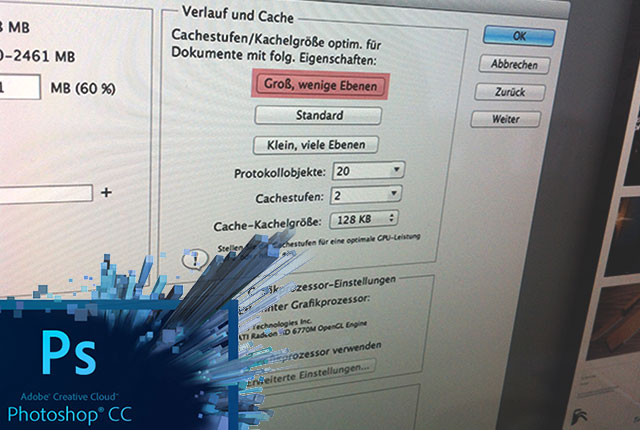
Photoshop CS6 läuft langsam, dies lässt sich mit einigen Einstellungen beheben.
Ich war richtig happy und voller Vorfreude, als ich die neueste Photoshop CS6 Version
auf einem nagelneuen iMac (2012) installiert hatte. Leider hielt meine Freude aber nicht sehr lange. Woran das lag und wie sich das wieder geändert hat, erkläre ich euch hier.