9. September 2015
Isotope Tutorial mit jQuery – Die ersten Schritte
Ihr möchtet Bilder dynamisch gestalten oder gar ganze Bereiche eurer Website neu anordnen lassen? Zugleich möchtet ihr auf ein responsive Webdesign nicht verzichten? Dann empfehlen wir euch einen Blick auf Isotope zu werfen. Dieses nützliche Skript solltet ihr euch auf keinen Fall entgehen lassen.
Was kann das Skript?
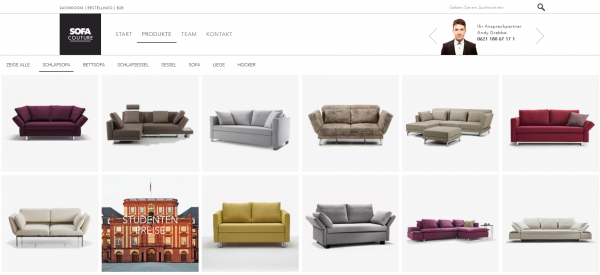
Es grenzt schon fast an Zauberei, wie Isotope das bestehende Layout mit einem Klick verändern lässt. Die Elemente strukturieren sich neu und werden durch eine leichte Animation optisch unterstützt. Dabei kann sich zwar die Größe der Elemente ändern, allerdings bewegen sie sich im fest definierten Raster. Es eignet sich also dazu, um ein filterbares Portfolio zur Anzeige von Referenzen oder eine dynamische Bildergalerie erstellen. Aber auch auf einer E-Commerce Produktseite lässt sich das Ganze gut einsetzen, wie man hier bei www.sofacouture.de gut sehen kann.
So lässt sich Isotope einsetzen
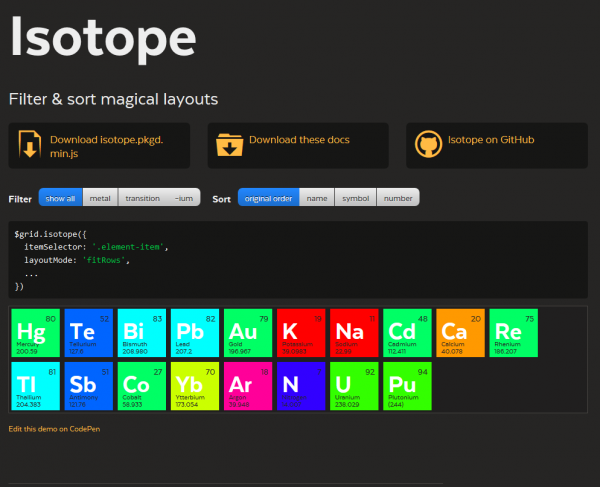
Die Funktionen von Isotope sind sehr vielfältig. Wie bereits erwähnt ist es möglich einzelne Elemente zu filtern und auch gleichzeitig sortieren zu lassen. Der Skriptanbieter Metafizzy zeigt auf seiner Website anhand eines nachgebauten Periodensystems, welche Effekte man erzeugen kann und zeigt anhand einer kleinen Anleitung, wie man den Skript-Code implementieren kann.

Unter isotope.metafizzy.co kann das Isotope-Periodensystem getestet werden.
So legt ihr mit Isotope los
Der Download
Als erstes lädst du dir das Skript über http://isotope.metafizzy.co in der minified oder unminified Version herunter.
HTML und CSS
Anschließend fügst du das Isotope .js in deine Website ein.
<script src="/path/to/isotope.pkgd.min.js"></script>
Das Skript legst du in einem Grid an.
<div class="grid"> <div class="grid-item">...</div> <div class="grid-item grid-item--width2">...</div> <div class="grid-item">...</div> ... </div>
Die Gestaltung der Größen bestimmst du dann über das CSS
<pre class="brush: bash; gutter: true">.grid-item { width: 25%; }
.grid-item--width2 { width: 50%; }
Mit jQuery verknüpfen
Du kannst Isotope als ein jQuery Plugin nutzen:$(’selector‘).isotope().
$('.grid').isotope({
// options
itemSelector: '.grid-item',
layoutMode: 'fitRows'
});
Isotope lässt sich mit Vanilla JS nutzen: new Isotope( elem, options )
Isotope()erlaubt hierbei zwei Argumente, das Container Element und ein Options Object.
var elem = document.querySelector('.grid');
var iso = new Isotope( elem, {
// options
itemSelector: '.grid-item',
layoutMode: 'fitRows'
});
// element argument can be a selector string
// for an individual element
var iso = new Isotope( '.grid', {
// options
});
Wer auf das Schreiben von JavaScript verzichten möchte, kann Isotope auch per data-Attribut und Jason-String einsetzen. Dazu muss js-isotope im Container-Element hinzugefügt werden. Weitere Optionen können dann mit dem data-isotope-options Attribut gesetzt werden.
Die Frage nach der Lizenz
Wer das Skript kommerziell nutzen möchte sollte darauf achten, eine entsprechende Lizenz zu erwerben. Diese kostet zwischen 25 $ und 290 $ und hängt davon ab, wie viele Benutzer die Lizenz nutzen möchten. Wen man bedenkt, welche nützlichen Funktionen man dabei umsetzen kann, lohnt sich das. Für alle anderen Fälle gibt es auch eine Open Source Lizenz, d.h. ihr müsst für das nützliche Skript nichts zahlen und könnt es kostenlos beim Seitenanbieter herunterladen.