
11. September 2013
Bild-Assets als Erweiterung in Photoshop CC
Adobe hat eine neue Funktion für Photoshop entwickelt, die besonders Web- und Screen-Designer interessieren dürfte. Diese Erweiterung wird wohl so manchen Workflow verädern.
Das bringt die Bild-Assets Erweiterung
Viele Web Designer werden es kennen, die mitunter lästige Aufgabe, verschiedene Elemente ihres Designs für das Web (also im passenden Dateiformat und Größe) aufzubereiten. Das ist besonders dann nervig und zeitaufwendig, wenn das Design stark bildlastig ist und auch auf mobilen Geräten funktionieren soll.
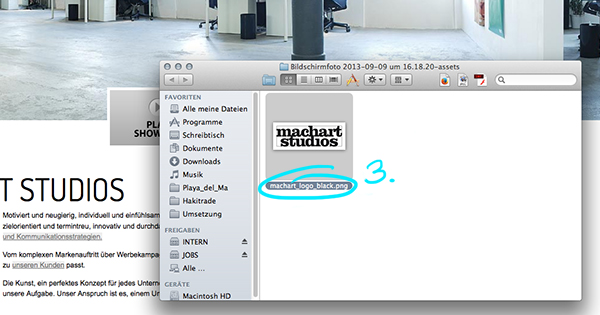
Die Bild-Assets Funktion soll diesem Problem ein Ende setzen, denn damit soll es möglich werden, Bildelemente bereitstellen zu können, ohne sie vorher umständlich extrahieren, beschneiden, skalieren und exportieren zu müssen. Diese Bild-Assets werden dann von Photoshop CC automatisch am selben Ort abgespeichert wie die Photoshop-Datei selbst und werden mit jedem Speichervorgang in Echtzeit aktualisiert.
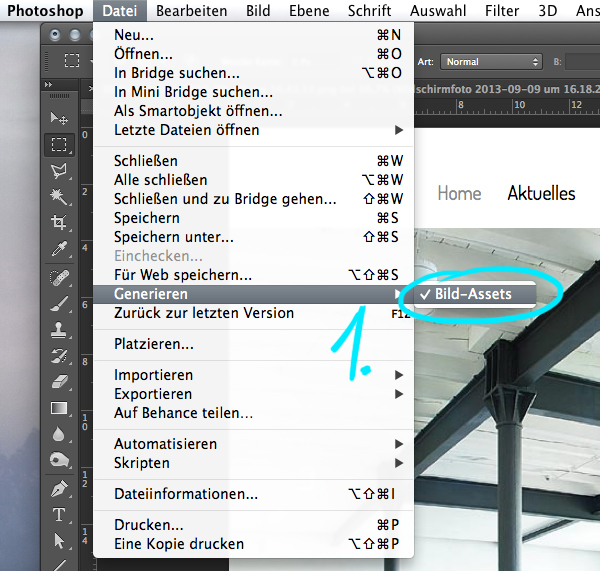
Dazu muss die Funktion lediglich über „Datei > Generieren > Bild-Assets“ aktiviert werden und die korrekte Benennung der Ebenen nach einem simplen Tag-System beachtet werden.
Tag-System nach Speicheroptionen
Standard-Fall
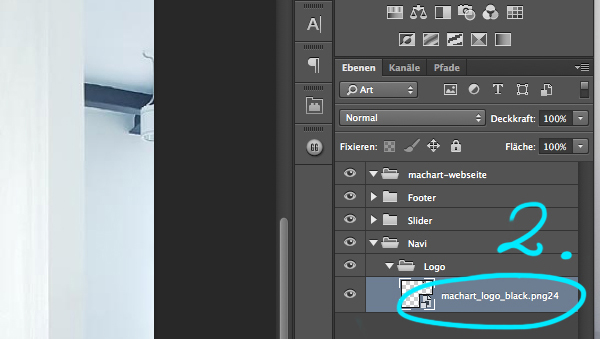
Im einfachsten Fall benennt man die Ebene entsprechend dem gewünschten Dateinamen sowie dem Dateiformat. Zur Wahl stehen die Formate JPEG, GIF und PNG.
→ dateiname.png (hier wird automatisch eine PNG 32 mit halbtransparentem Alpha-Kanal abgespeichert)
→ dateiname.jpg (hier wird automatisch eine JPG mit 80% Qualität abgespeichert)
→ dateiname.gif
Qualitäts- /Komprimierungsstufen
Will man die Speicheroptionen weiter spezifizieren, muss der Ebenenname wie folgt aufgebaut werden:
→ dateiname.png8 für PNG-Dateien mit 8 Bit Farbtiefe, .png24 oder .png32
→ dateiname.jpg(1-10) oder.jpg(1-100%)
Skalierungen
Möchte man die Bildgröße verändern, muss dem Ebenennamen eine Prozentzahl oder eine Angabe in Pixel (Breite x Höhe) vorausgehen.
→ 200%dateiname.png24
→ 150 x 150 dateiname.jpg50%
Man kann sogar eine Ebene mehrfach benennen und somit gleichzeitig mehrere Bild-Assets erstellen. Dazu müssen die einzelnen Tags mit einem Komma getrennt werden.
→ 150x150dateiname.jpg80%, 80x80dateiname.jpg50%, 10x10dateiname.jpg20%
Es können auch ganze Ordner dementsprechend benannt werden, wobei alle darin enthaltenen Ebenen in eine Datei exportiert werden.
Unser Fazit zu den Bild-Assets
Wenn Sie Photoshop in der Cloud nutzen, sollten Sie sie unbedingt aktualisieren und die neue Funktion aktivieren. Wir finden die neue Funktion sinnvoll und werden sie in Zukunft für unseren Workflow verwenden. Wir empfehlen euch an dieser Stelle auch noch einen Blick in unsere weiteren Beiträge zu werfen. Hier erfahrt ihr beispielsweise, wie JPEG Bilder für das Web optimiert werden können.